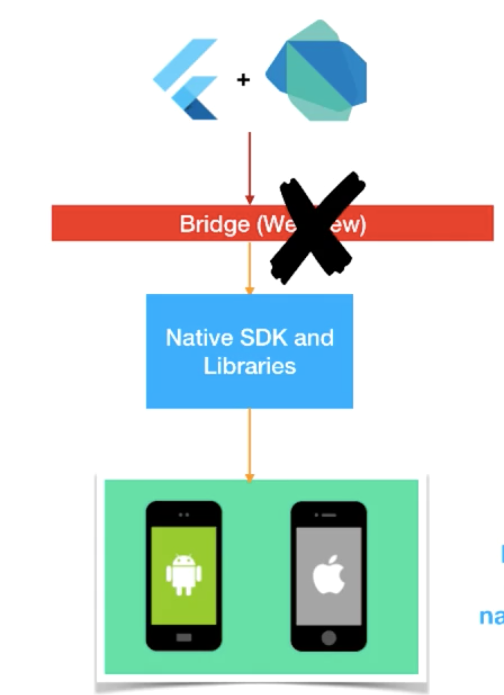
Since I’d been working around with iOS, React and then “React Native” has introduced me an amazing way of Mobile app development SDK for the mobile application in both platform at the same time AKA Hybrid mobile application development. I’d have experience on React Native for a couple year and I still feeling like it’s pretty slow in a way of compiling and using bridge module that bringing me headache. I really lucky to have an opportunity to meet my old friend and introduce me “Flutter” mobile application platform that developed by Google. It could be caught up with React native in future and what he told giving me a big jaw drop about the infrastructure of its system and how well it can compile with dart.
In this blog I’d like to introduction of dart,Giving you tutorial of installation, Setting up your first flutter project and a comparison about Flutter and React Native
Are Ready for learning new excitement ?
What is Flutter ?
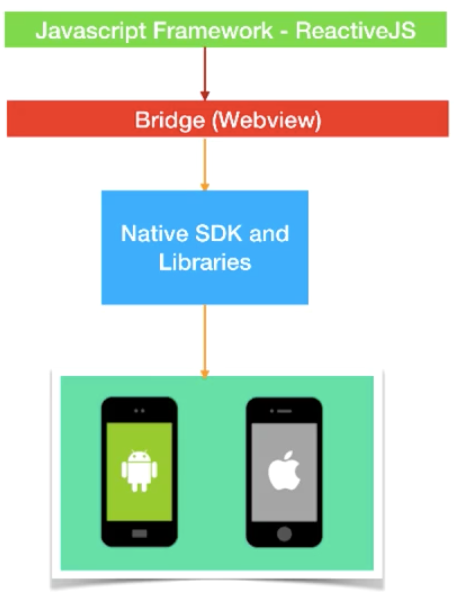
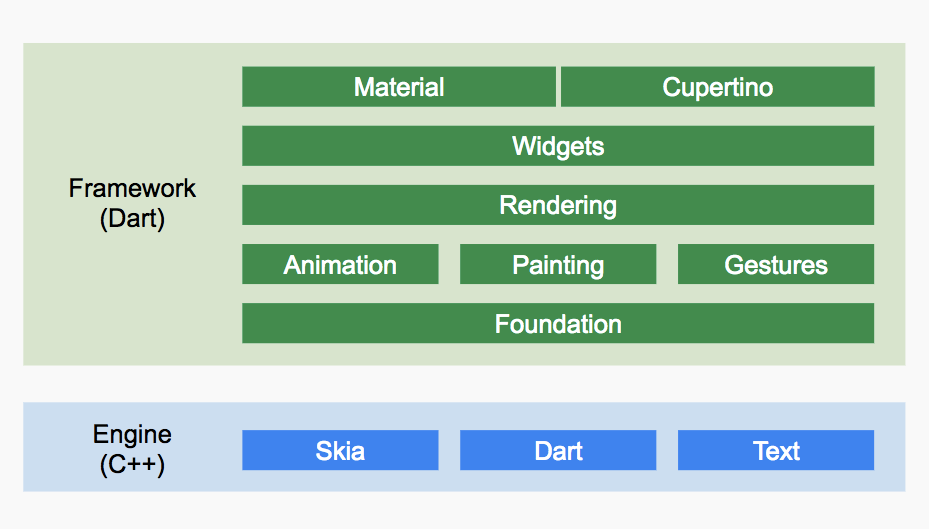
 This diagram show system anatomy of Flutter that base on Dart Language
This diagram show system anatomy of Flutter that base on Dart Language
Features
Fast development
Flutter’s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.

the installation is simple you can just simply follow along the instruction of this tutorial I’d like to show you how to install flutter on MacOS that you only need 700MB of storage .
first you need to download SDK archive
then, extract your the downloaded file to your desire location,
then Add the flutter tool to your path:
after add the tool to your path you’re now ready to run flutter
Run flutter doctor
Run the following command to see if there are any dependencies you need to install to complete the setup
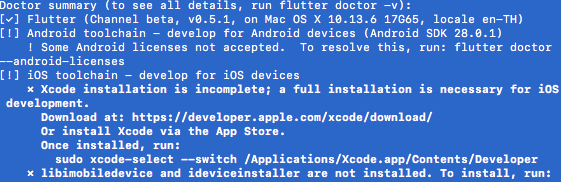
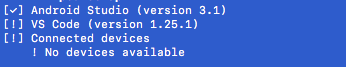
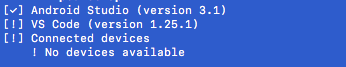
after you run the command you should see the Doctor summary like example below:
You need to follow the instructions of Flutter Doctor summary in order to initiate your project and compile.
Install Xcode
For iOS you’ll need Xcode in order to develop on iOS platform. In this case you need to have Apple Macintosh machine. To do so you can download from App Store on your MacOs from the link below
Install Android studio and create AVD
For Android you can develop and run on your project on any machine that support but it’ll need a few step to set up for AVD(Android Virtual Device) which allow you to test your mobile applications.
You can get the program from this link
After Finnish install and getting all necessary SDK which already included flutter framework
all you need to do is going to do is select
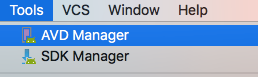
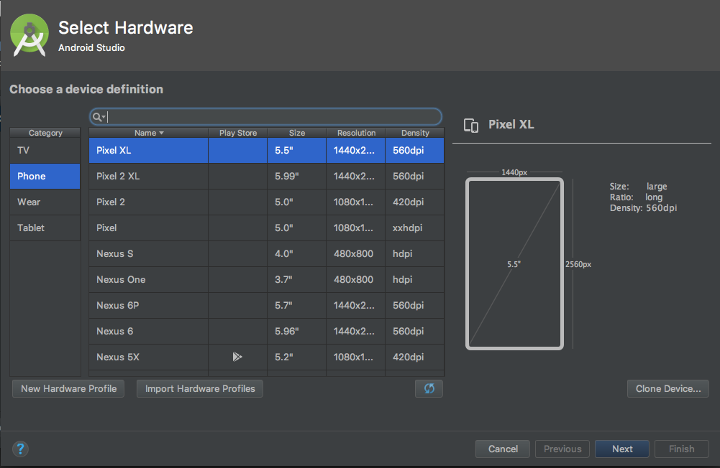
Tools -> AVD manager -> Create Virtual Device ->Select your favourite Hardware-> Run the AVD
 AVD Manager
AVD Manager


Now you’re ready to run your project on Android OS .
Let’s create your project!
Creating the project is simple you can just type this following command:
1 | $ flutter create [YOUR_PROJECT] |
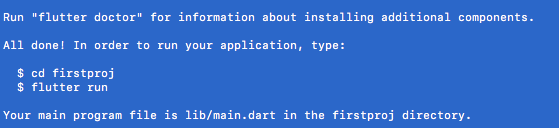
after you run this command the project will take a while to create and should shows the detail like this.

and then go to your project directory to run !
Let’s Run!
When you’re inside your project directory(dev/YOUR_PROJECT/)then run our from follow this command:
*Before you run make sure you’ve either one of the Virtual device running
*optional: If you would like to run on both device you can use :
-d is device with serial number
1 | $ flutter run -d all |
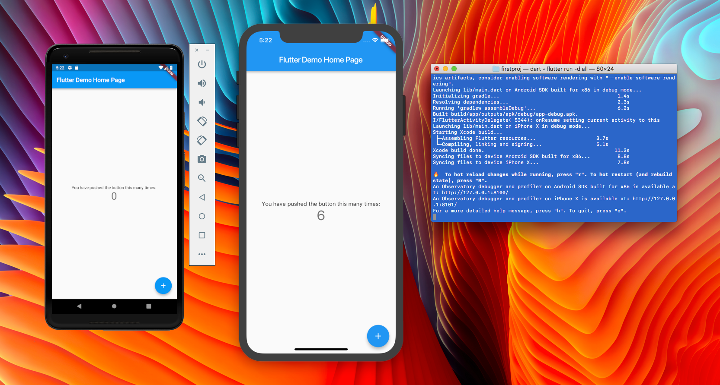
after finish initialise the the app you would see the result like this


Now you’ve just got your first project is running on both iOS and Android!
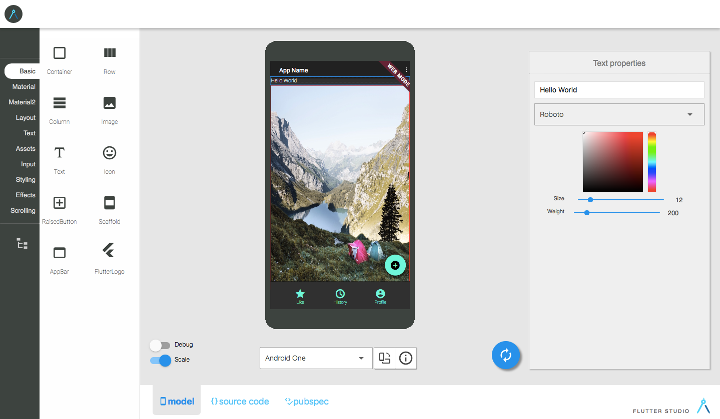
Flutter Studio
Introducing Flutter studio allow you to create your own app design which is really simple and fast. You only just drag and drop the widgets inside the device layout.It also provide you really cool features for who is little lazy to code out the object and the component of flutter you can generate the code by simply click on the “Source code option”
This pictures show the flutter studio web site that contains many widgets for you to design your own app

Sample creating the widgets in the app with AppBar, floating button ,Nav bar

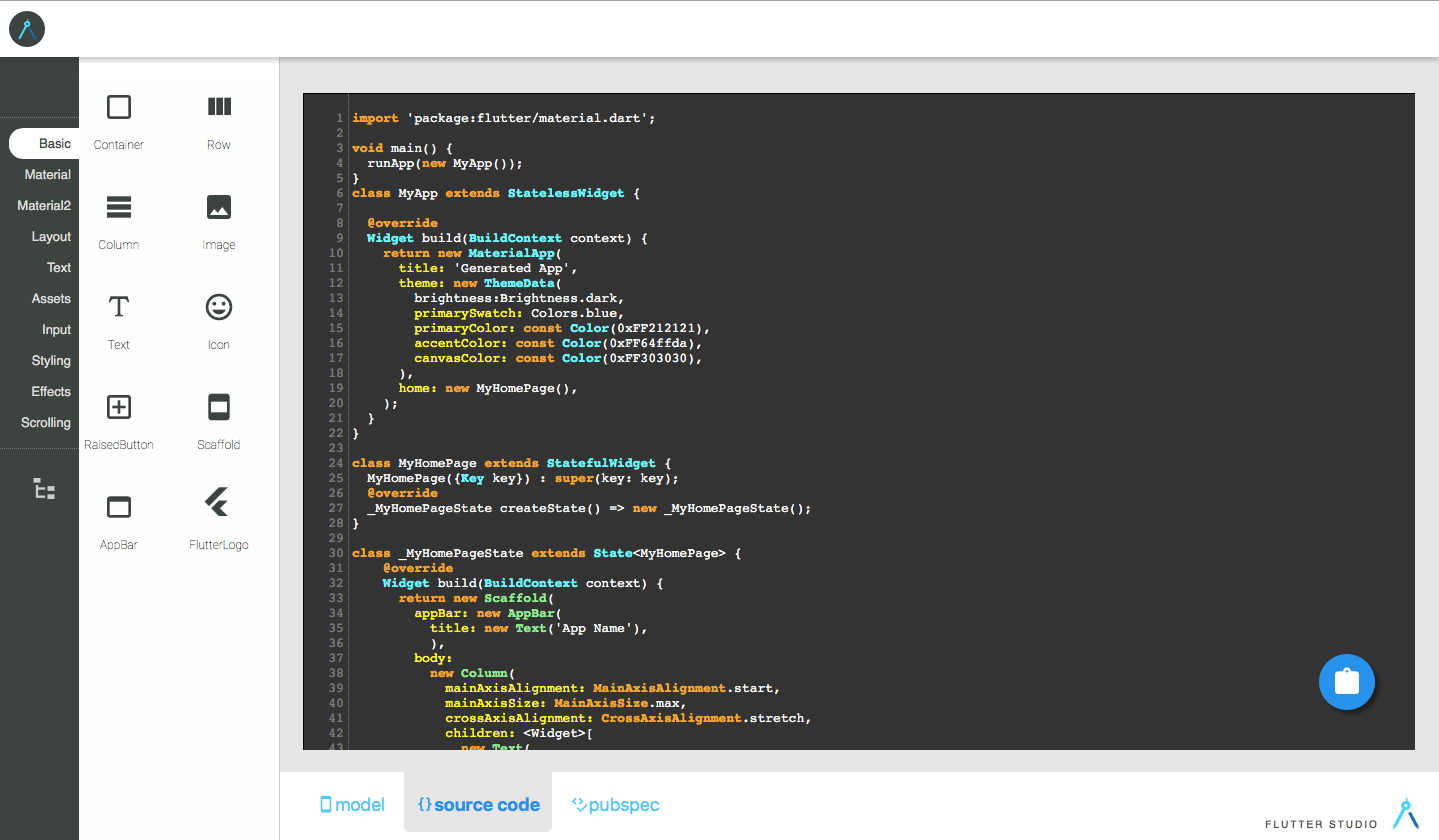
After finish your own app design. Just Simply click the source codes It give you the whole page
of design and you can run it in your machine
There you have it for your fresh start and all basic feature that come with flutter I hope you like it
Reference/Acknowledge:
https://flutter.io
https://www.dartlang.org
https://flutterstudio.app
https://www.udemy.com/flutter-dart-the-complete-flutter-app-development-course/ here...