Xin chào mọi người
Hôm nay mình muốn chia sẻ với mọi người chút kinh nghiệm trong quá trình xây dựng layout, view, screen … trong Android (Design-Time). Đây không phải là bài viết liên quan đến kiến thức cao siêu gì trong Android mà chỉ là trick, tip giúp mọi người tiết kiệm thời gian check lại view của mình design lên mà không mất thời gian build app nhiều lần và nó chính là một thành phần ngay trong bộ Android’s SDK mà Android’s dev vẫn dùng hàng ngày trong các file XML –> TOOLS ATTRIBUTE :D. Let’s go!
1. Summon tools ở đâu ?
Trong file layout (XML), bạn muốn sử dụng tools cần add thêm line code này :
Ví dụ:
2. Tools trong View
- “tools:” instead of “android:”
“android:” có cái gì thì “tools:” cũng có cái đó với các attribute liên quan đến view (text, textColor, enable, visibility …). Chỉ khác nhau một điểm chính là:
– “android:” : sẽ được hiển thị trên App sau khi build + Preview Screen.
– “tools:” : sẽ chỉ hiển thị trên Preview Screen.
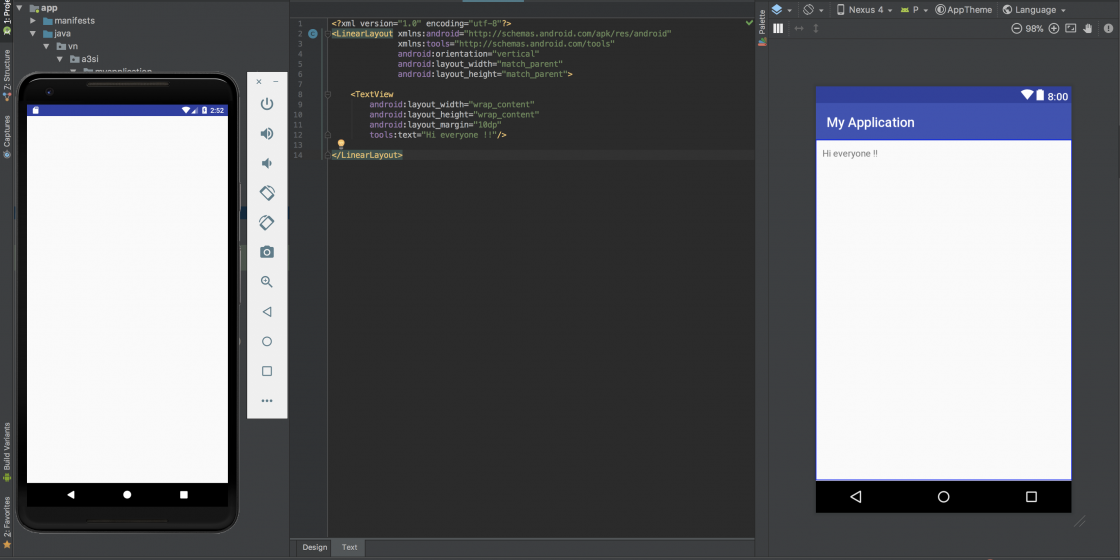
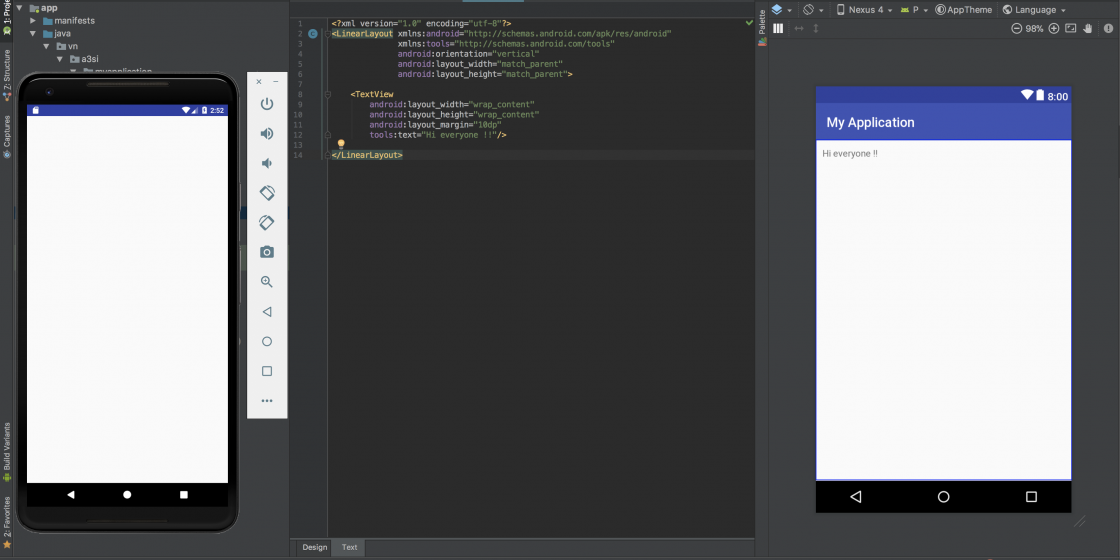
Ví dụ:
- tools:contextCho biết sự liên kết giữa Layout và activity/fragment liên quan.
Ví dụ:
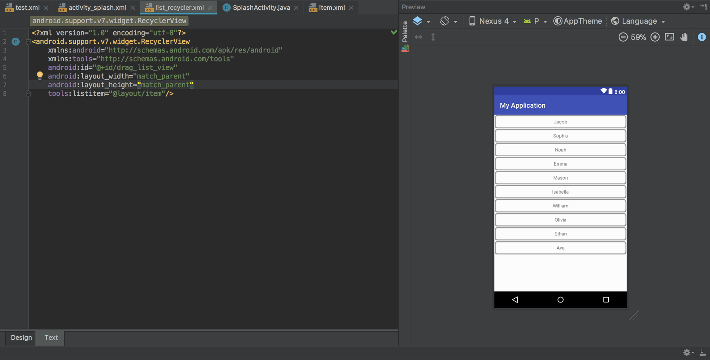
- tools trong RecyclerView
– tools:listitem/tools:listheader/tools:listfooter
3 thuộc tính trên giúp cho việc preview trong recyclerView dễ dàng hơn. Mình thường dùng 3 thuộc tính trên để xem khi từng item trong list có được hiển thị khoảng cách có ổn không hay text trong item có bị to hay nhỏ quá không …
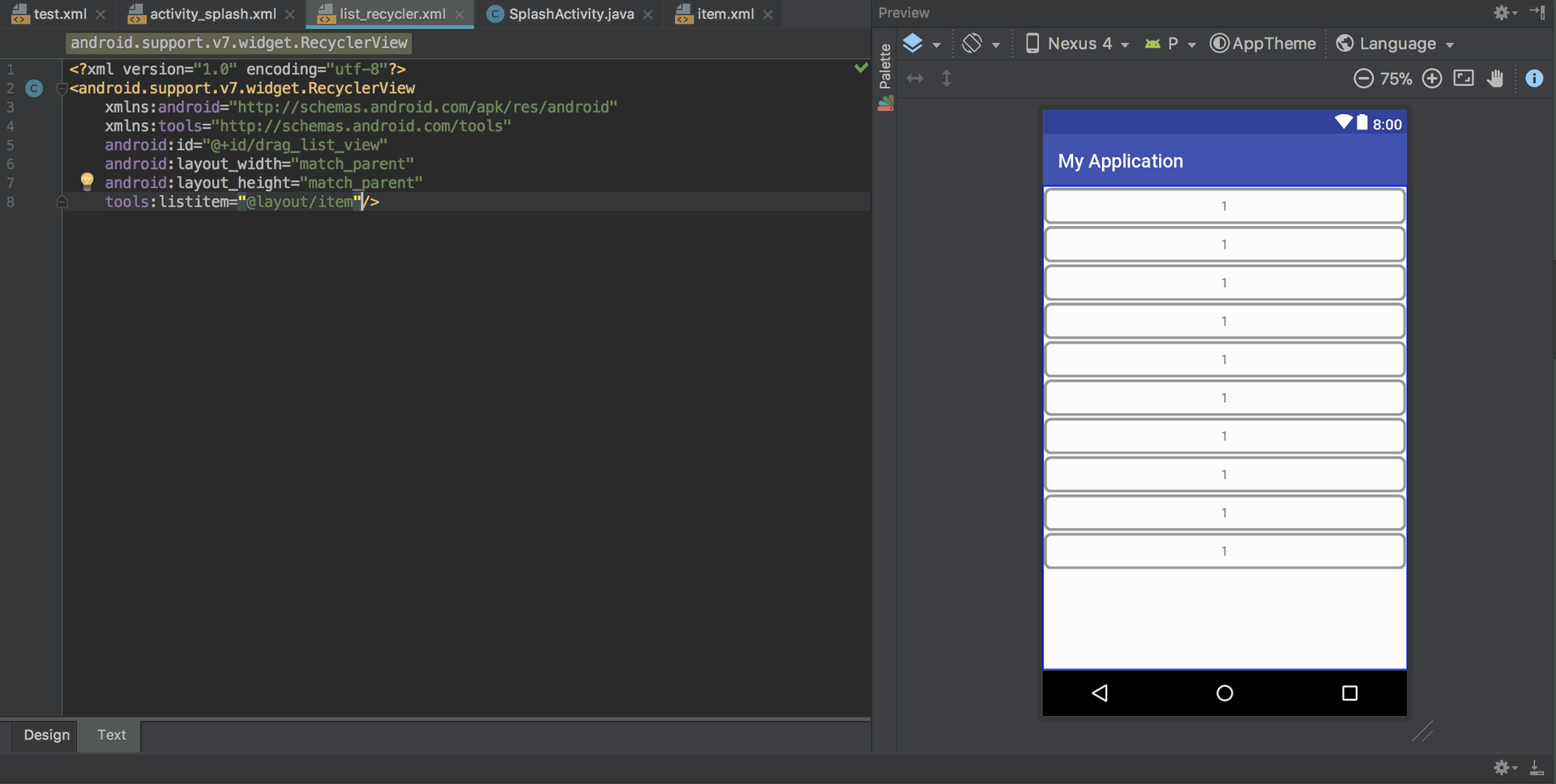
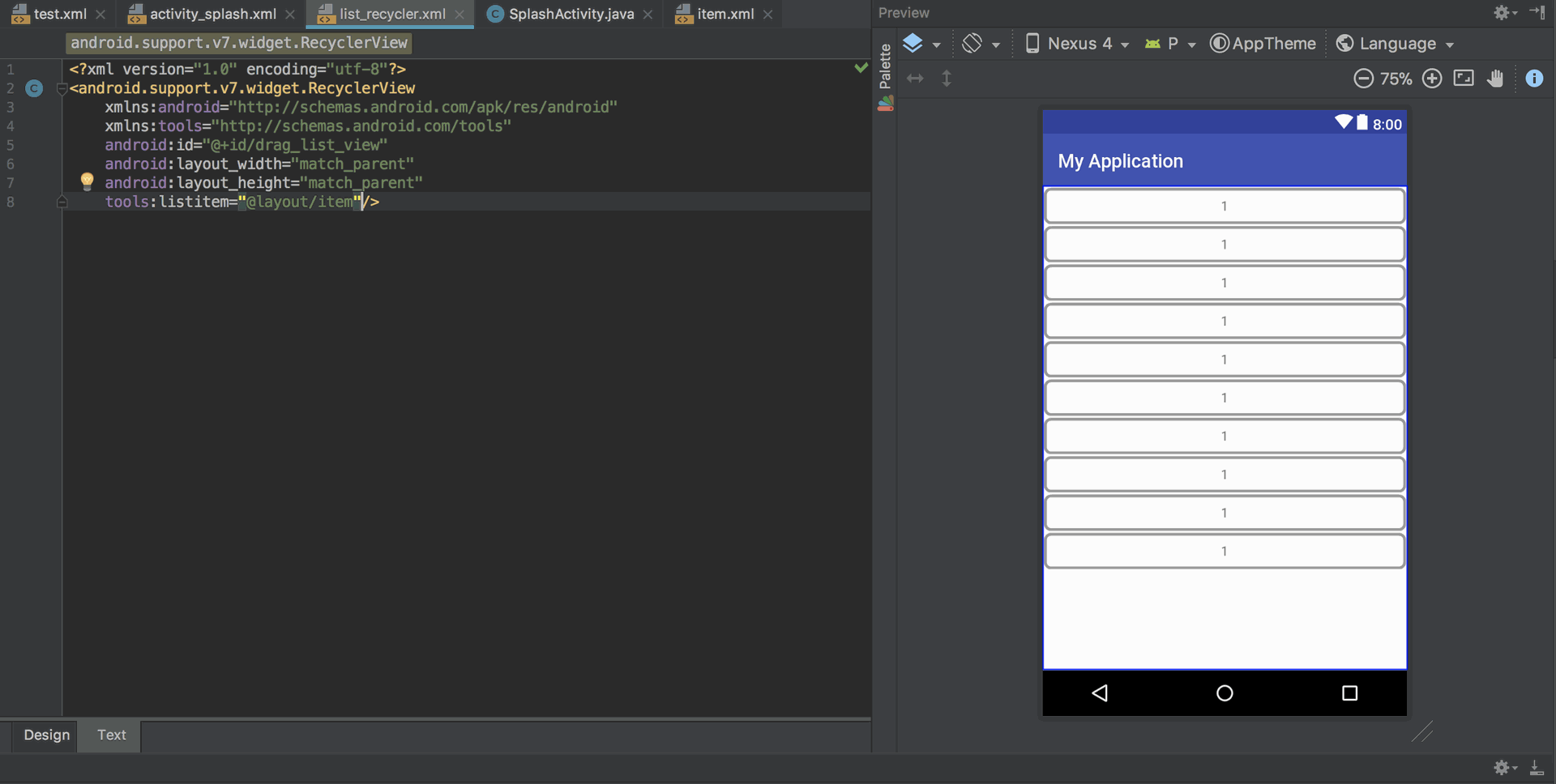
Ví dụ:
Với item như sau:
Ta sẽ dùng RecyclerView hiển thị một list các TextView.

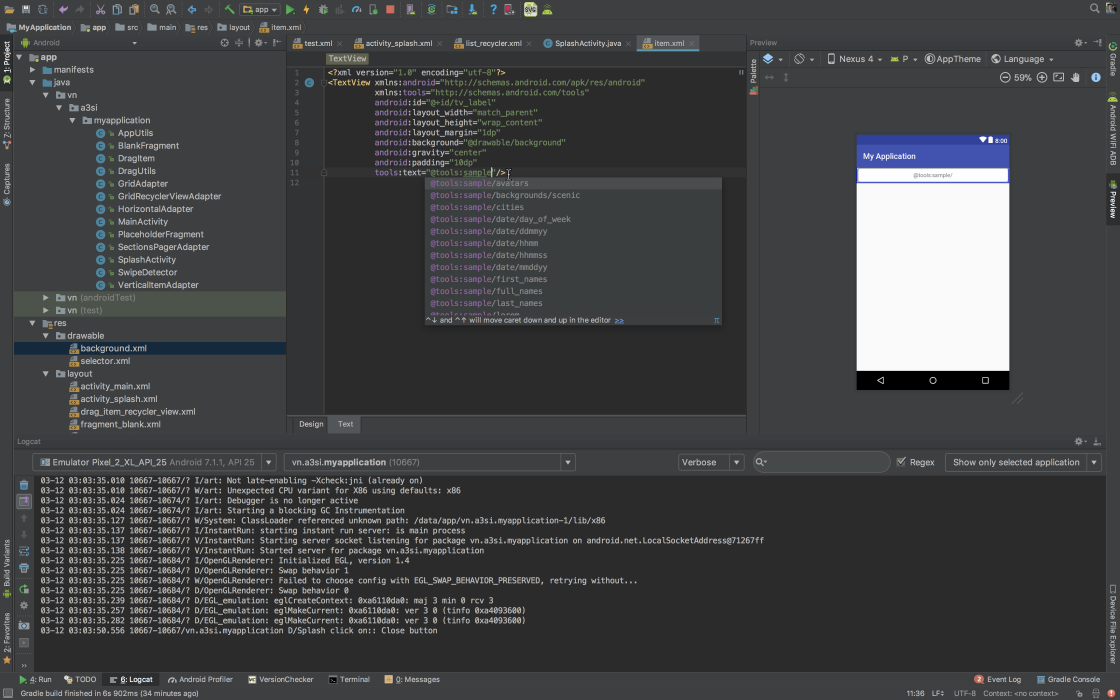
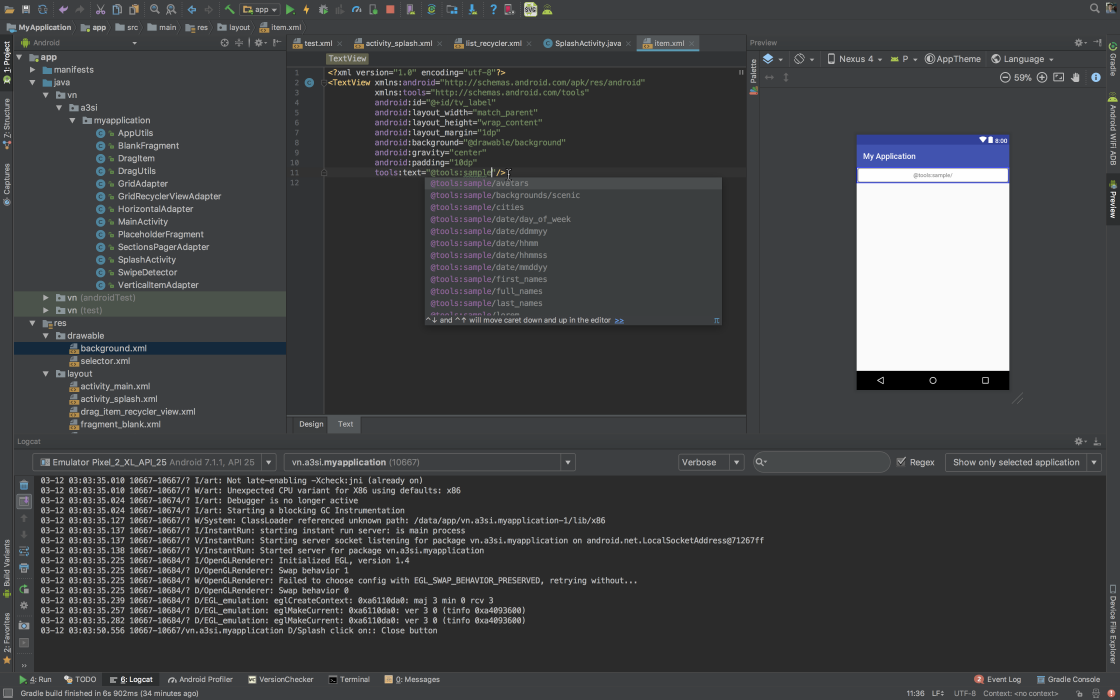
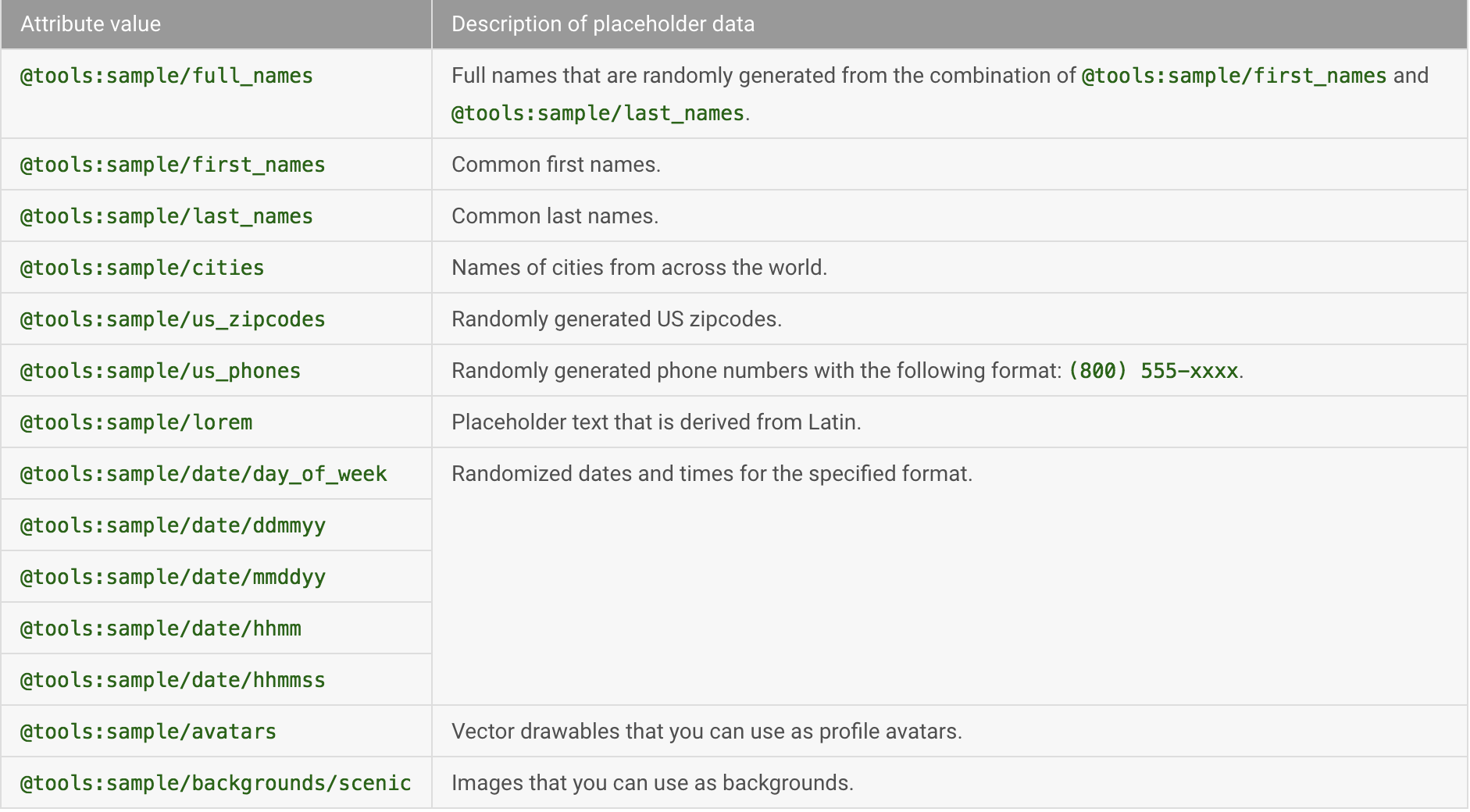
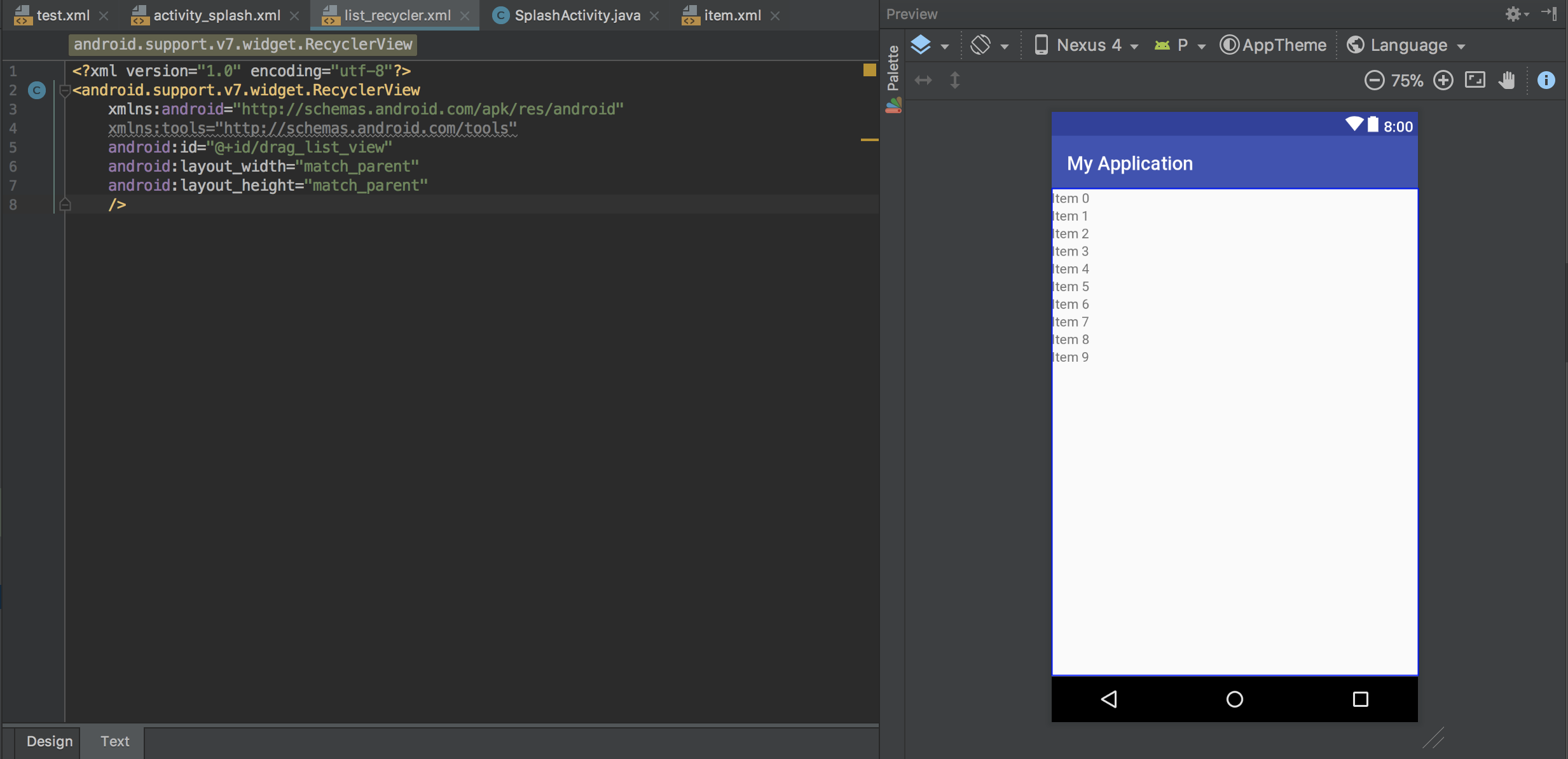
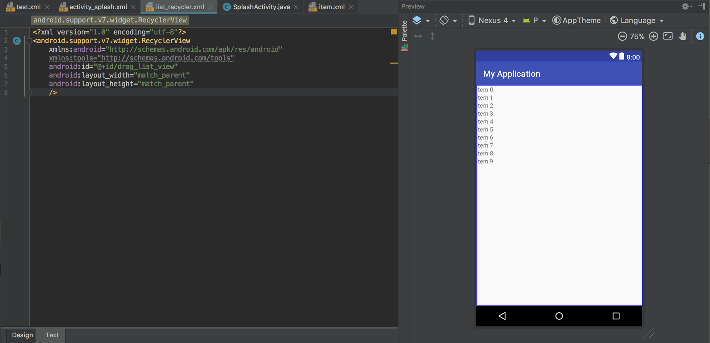
– tools:text=”@tools:sample/”
Ta cũng có thể fake nhiều data khác nhau ứng với mỗi item trong RecylerView
Khi đó, list của chúng ta sẽ được trông như thế này đây:

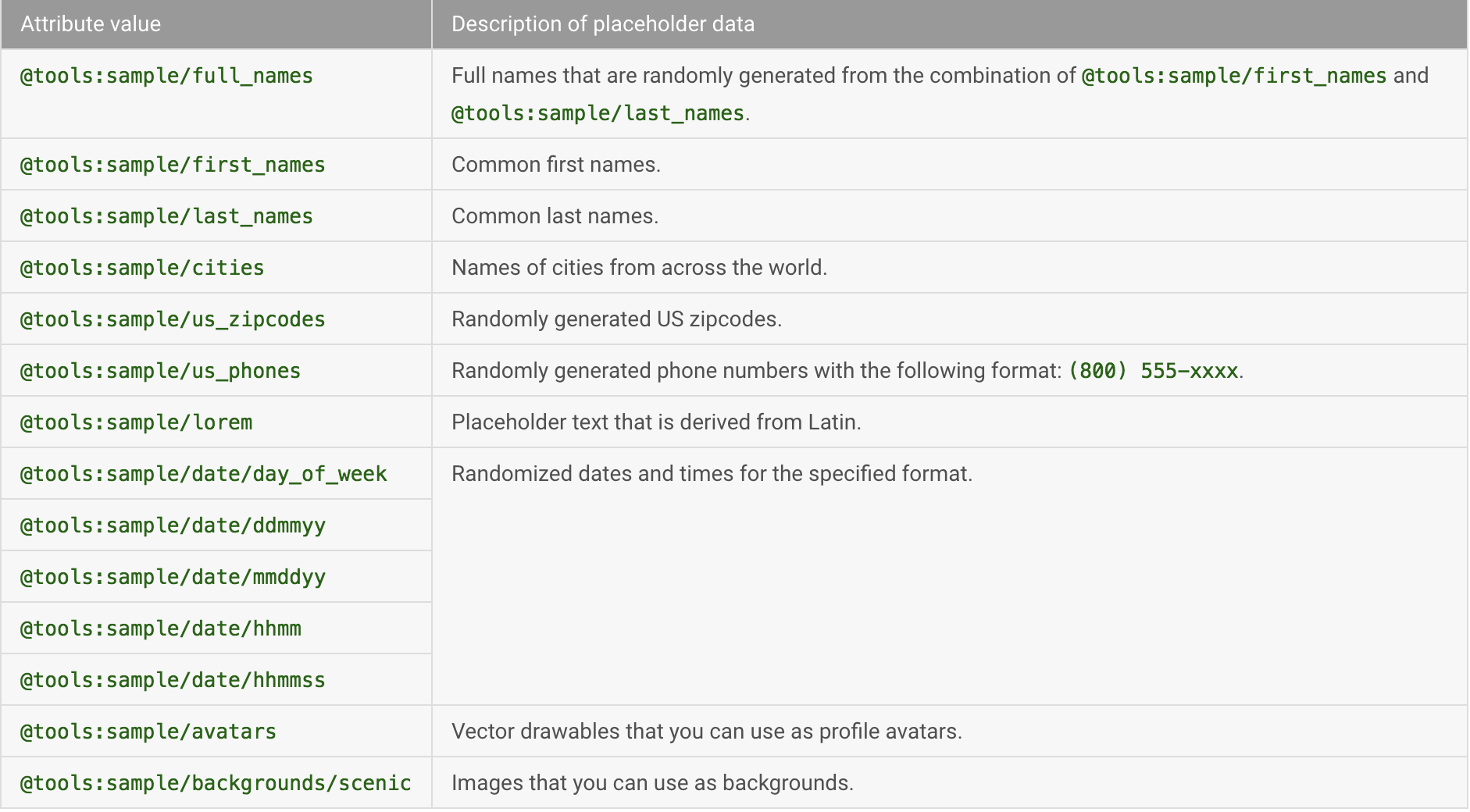
Ngoài ra, các bạn có thể tham khảo bảng sample cho tools:
Thêm nữa, nếu bạn muốn custom riêng 1 list (Giả sử ta lấy được json từ server trả về), ta có thể preview ngay trong AndroidStudio bằng các steps sau:
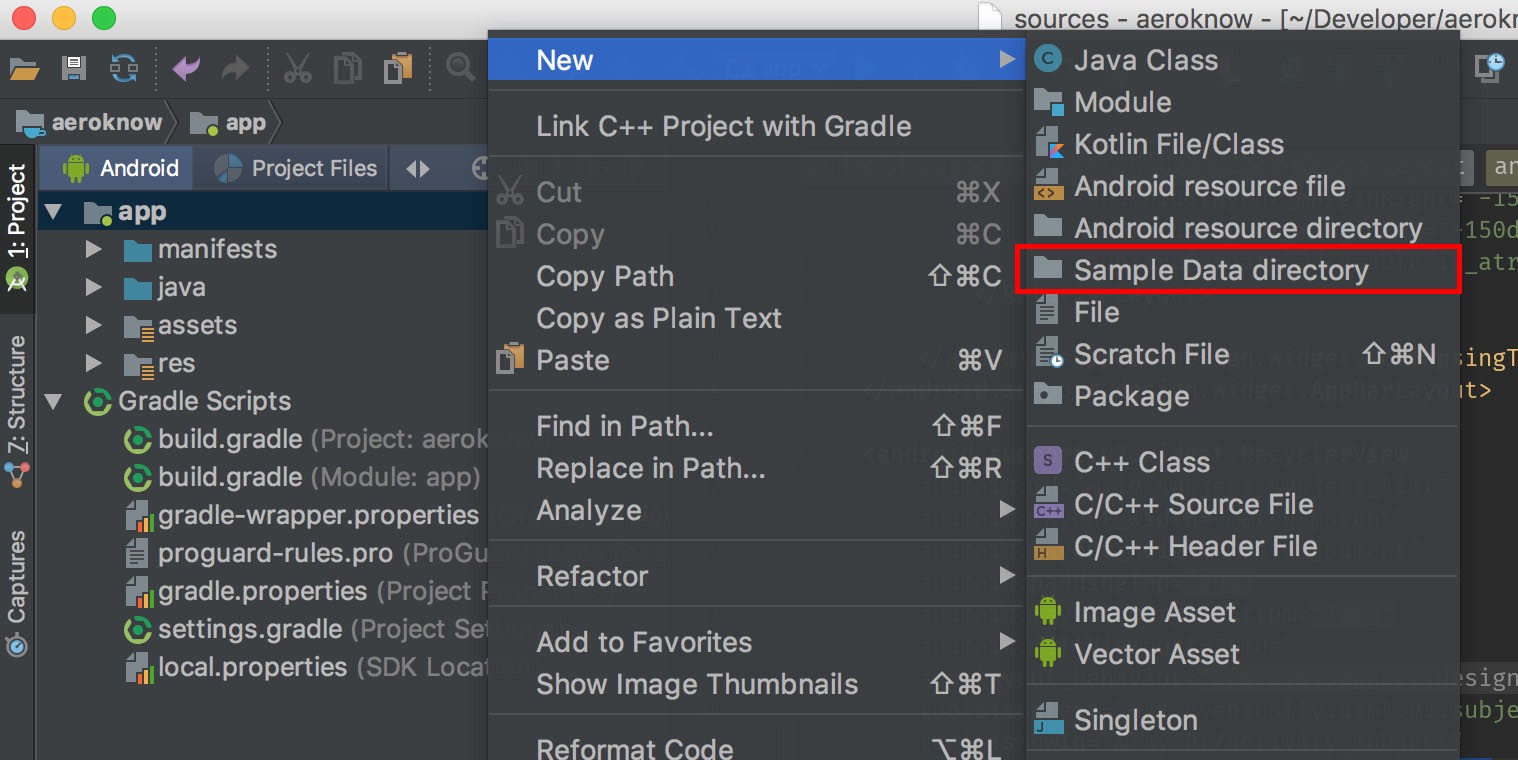
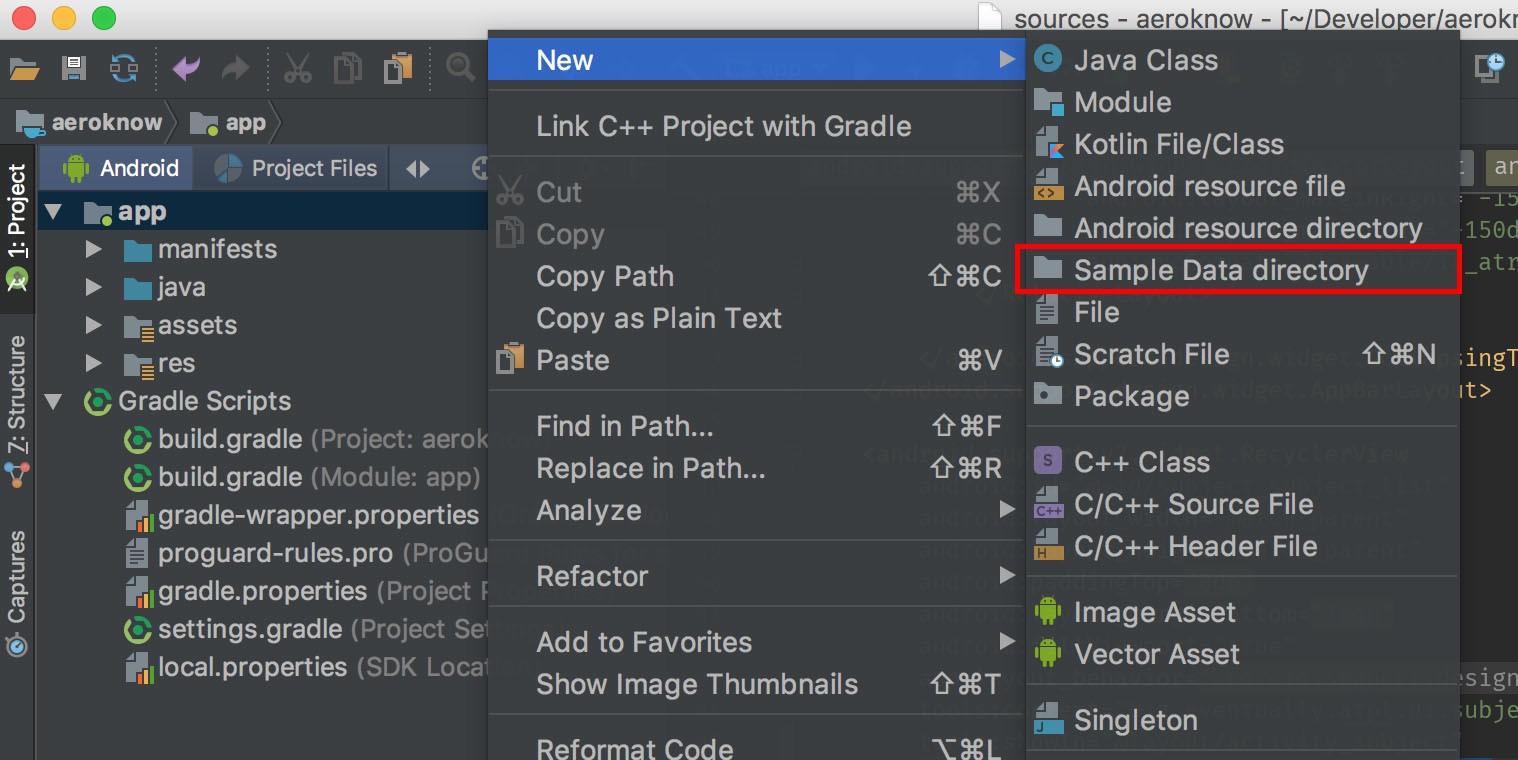
1. Tạo sampledata folder2. Tạo filedata trong sampledata folder
3. Truy cập data
Với “subects.json” bên trên, ta add thêm line code này trong item của RecyclerView.– tools:itemCount
Giúp bạn fix cứng số item trong RecyclerView.
Ví dụ:Note:
Ngoài ra, khi hiển thị list item chúng ta có nhiều cách trick giúp việc preview dễ dàng hơn. Ví dụ như:
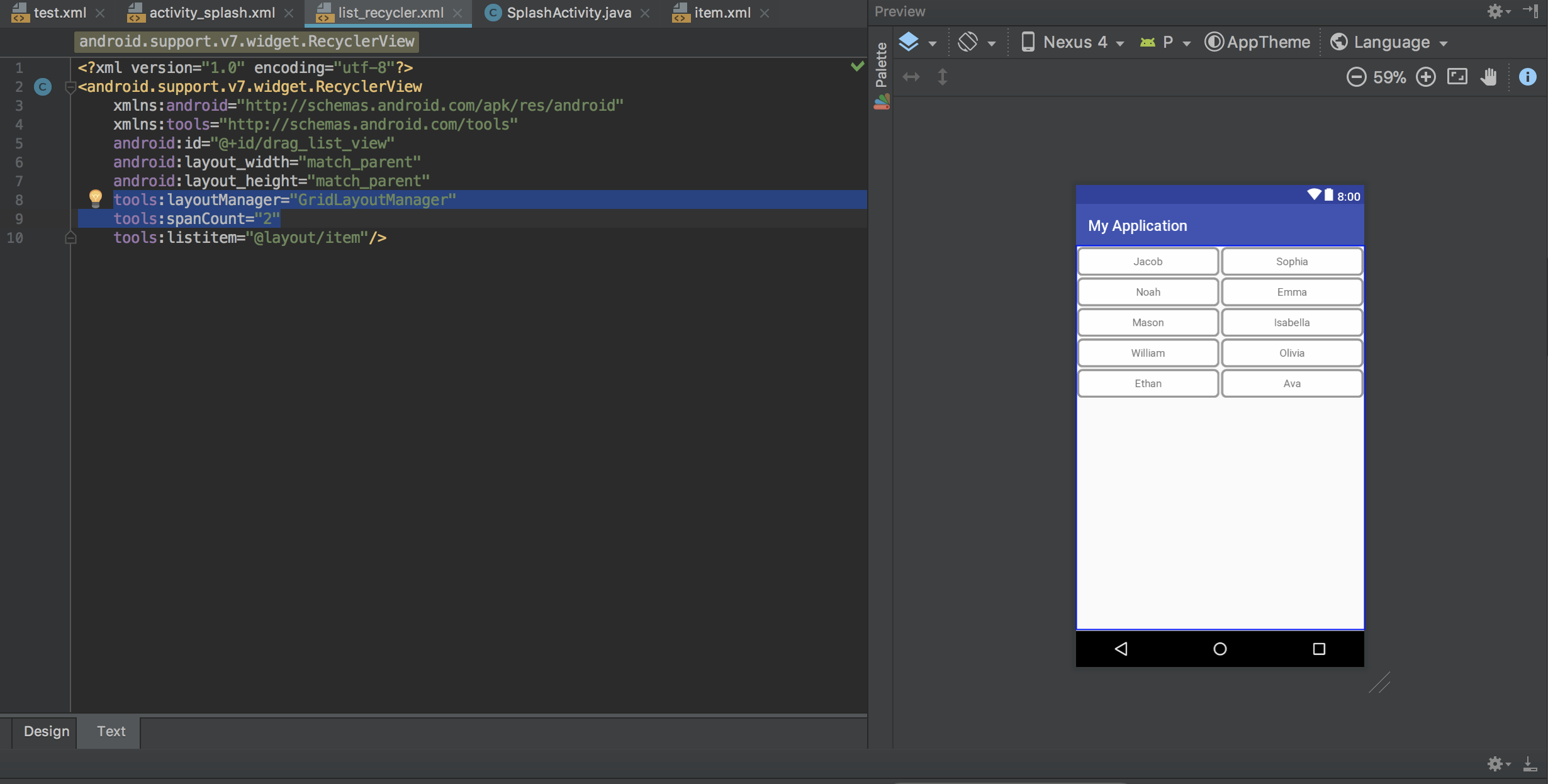
– Muốn show ra 1 list dưới dạng grid, số item mỗi row là 2. Ta có thể sử dụng RecyclerView như sau: - Các tools khác
– tools:showIn: Preview View hiện tại trong 1 target view nào đó sau “showIn” (Có thẻ <include> trong target view).
– tools:layout: Định nghĩa layout muốn hiển thị trong fragment.
– tools:menu: Giúp preview menu muốn show trên appbar.
– tools:minValue / tools:maxValue: Định nghĩa min/max number value trong NumberPicker.
– tools:openDrawer=”end || start || top || bottom”. Preview xem DrawerLayout được đặt ở pane bên nào của container.
3. Tools trong “Error handling attributes” và “Resource shrinking attributes”
Các tool này là các tools hỗ trợ thêm. Mình khá ít dùng các tools này nên trong bài này mình sẽ không đi sâu vào nói chúng. Các bạn có thể tham khảo thêm ở các link sau : https://developer.android.com/studio/write/tool-attributes.html
References:
https://developer.android.com/studio/write/tool-attributes.html
https://android.jlelse.eu/android-tools-attributes-listitem-sample-data-rocks-bbf49aaa9f07