React Native thời gian gần đây đã trở thành một hiện tượng thực sự trong việc phát triển ứng dụng đa nền tảng đặc biệt trên hai platform di động lớn nhất hiện nay là Android và Ios. Bài viết này mình sẽ nói về môi trường phát triển và cách build ra file chạy trên Android và Ios là Apk và IPA với Expo cực kì dễ dàng đối với người mới lập trình đa nền tảng hoặc lập trình viên web muốn chuyển qua tìm hiểu và tạo ứng dụng di động, trong quá trình mình tìm hiểu được và làm trên các dự án thực tế.
 Nội dung của bài viết:
Nội dung của bài viết:
1. Expo là gì?
2. Tại sao lại chọn Expo cho phát triển ứng dụng đa nền tảng React Native?
3. Triển khai, cài đặt môi trường phát triển trên window với ứng dụng HelloWolrd kinh điển.
4.Nguồn tài liệu học React Native
 1.Expo là gì?
1.Expo là gì?
Expo là một tập hợp công cụ, thư viện và các dịch vụ mà cho phép bạn xây dựng các ứng dụng IOS và Android native bằng việc viết javascript.
* Note: Native ở đây chính là sau quá trình phát triển ứng dụng trên ngôn ngữ javascript, mã nguồn sẽ được biên dịch ra các mã native tương ứng cho từng nền tảng, swift , ojbect-c cho IOS và java cho Android.
2.Tại sao lại chọn Expo cho phát triển ứng dụng đa nền tảng React Native?
Khi mới tìm hiểu về react native mình cảm thấy khá mơ hồ trong quá trình phát triển ứng dụng đa nền tảng, đặc biệt là việc cài đặt môi trường, setup project vô cùng lỉnh kỉnh với rất nhiều command line đi cùng, đặc biệt là rất nhiều bạn có thói quen sử dụng Windows hoặc chưa sử dụng macbook (hoặc chưa có điều kiện) muốn phát triển ứng dụng trên nền tảng IOS là một rào cản rất lớn. Thời kì trước Expo muốn phát triển ứng dụng cross-platform (đa nền tảng) với React Native muốn test trên máy ảo chỉ có cách cài xcode, điều bất lợi nữa mình muốn nói tới là khi build ứng dụng (ra các file chạy trên IOS và android) phải cần đến công cụ đặc thù riêng cho từng môi trường, xcode, Android studio (nếu sử dụng command line cũng chỉ build được apk), vô cùng khó khăn trong quá trình phát triển đặc biệt với người mới chưa có kinh nghiệm. Nhưng giờ đây mọi thứ đã được đơn giản hóa, các nhược điểm trên đã thực sự được khắc phục với Expo, công cụ tuyệt vời cho phát triển ứng dụng native với React native sử dụng javascript.
Mình xin điểm lại các ưu điểm của Expo mà code react Native thường không có được:
+ Dễ dàng tìm hiểu cho người mới bắt đầu tiếp cận.
+ Cài đặt đơn giản
+ Không phụ thuộc môi trường phát triển (code, test , build hoàn toàn trên một môi trường).
+ Cho phép tập trung vào phát triển ứng dụng với React Native
+ Phát triển ứng dụng đa nền tảng với Expo là hoàn toàn miễn phí
* Note: tuy nhiên có một điểm lưu ý là với một số ứng dụng hiện tại phát triển với Expo chưa sẵn sàng, như các ứng dụng chạy nền background (nghe nhạc,..) hi vọng trong thời gian tới Expo cải thiện được những nhược điểm này. Chi tiết xem tại https://docs.expo.io/versions/v27.0.0/introduction/why-not-expo
3. Triển khai, cài đặt môi trường phát triển trên window với ứng dụng HelloWolrd kinh điển.
https://docs.expo.io/versions/latest/
Đây là trang tài liệu chính thức và mới nhất của Expo tới thời điểm hiện tại, mình đã review tài liệu và thấy viết khá chi tiết, nhưng viết khá dàn trải thực sự rất khó khăn cho người mới bắt đầu hoặc ngay cả những người đã có kinh nghiệm code javascript hay reactjs mà muốn qua tìm hiểu react native. Phần này mình sẽ lọc ra những phần cần thiết cho bài viết để những người mới bắt đầu cũng có thể làm theo và code được ngay.
Chuẩn bị môi trường phát triển cần thiết:
* Máy tính sử dụng Windows (hoặc ubuntu, mac… đều được, nhưng mình sẽ hướng dẫn trên windows)
* Ide: Visual code (hoặc sublimetext, notepad,..)
* Một máy thật để test (hoặc máy ảo, mình khuyên nên dùng máy thật đỡ mất công cài đặt lỉnh kỉnh, phần mềm chạy nhanh ổn định và tất nhiên nó là đồ thật).
Các phần mềm cần tải:
* XDE (local development tool, giống một dạng server local): https://xde-updates.exponentjs.com/download/win32
*Nodejs (cho phép cài đặt môi trường server và các modules trong quá trình phát triển ứng dụng) : https://nodejs.org/dist/v8.11.2/node-v8.11.2-x64.msi
*Expo app client cho phát triển không phụ thuộc nền tảng.
– IOS: https://itunes.apple.com/app/apple-store/id982107779
– Android: https://play.google.com/store/apps/details?id=host.exp.exponent&referrer=www
Sau khi cài nodejs, test version của node và npm (package manager cho javasctip, nói nôm na cho phép download các gói javascript cho project):

Cài XDE :


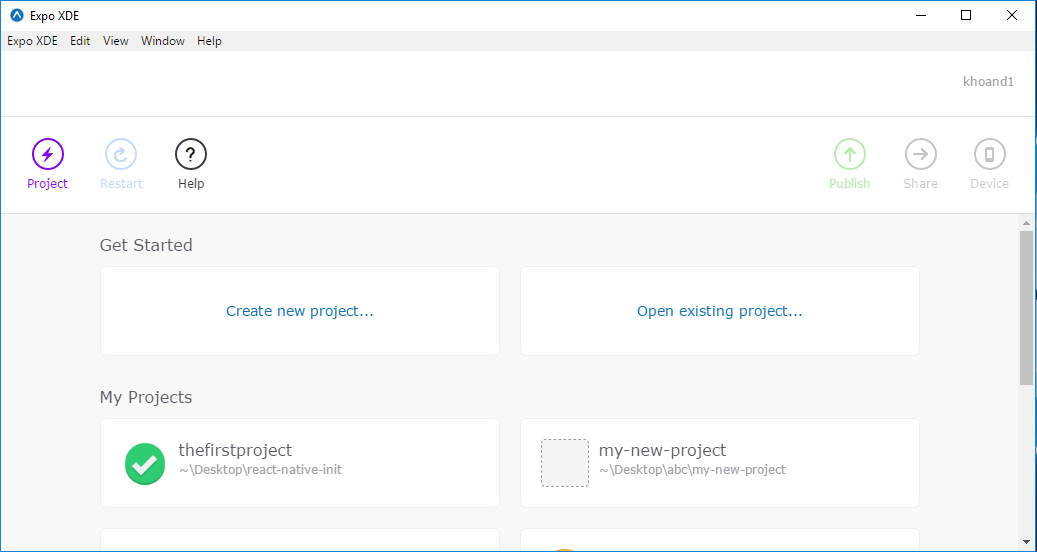
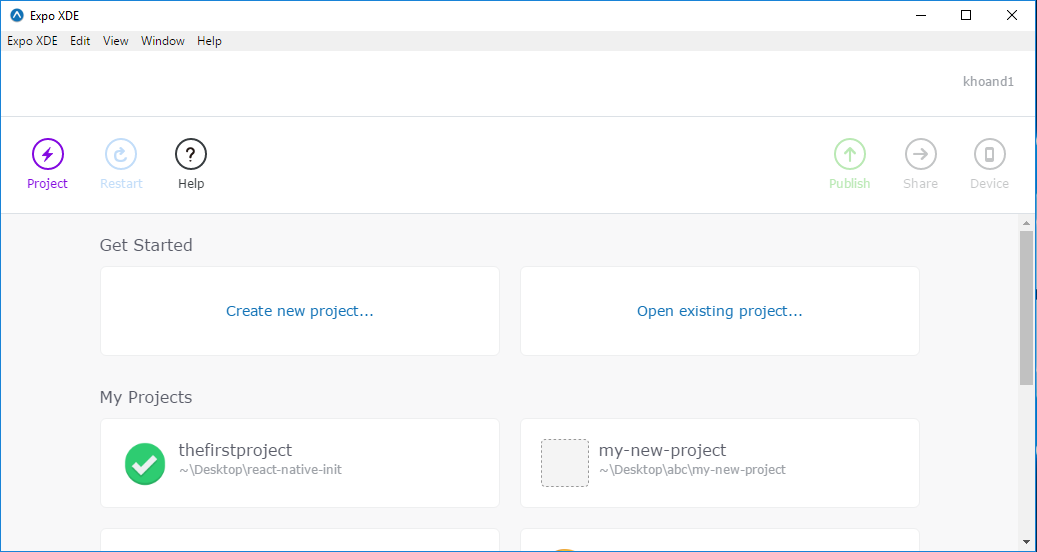
Đây là hình ảnh XDE sau khi đã cài đặt thành công.(trên máy mình đã tạo một vài project nên hiện trong mục My project)
Mình giải thích qua về một số chức năng trên IDE
* Publish: ứng dụng sẽ được đẩy lên https://expo.io/ một dạng share app giống github
* Share: gồm có điện thoại, email và mã QR. Project của bạn có thể share qua các cách này với emai và điện thoại dưới dạng link, QR mở trực tiếp trên thiết bị android cài đặt Expo app client (IOS đã bị gỡ bỏ do chính sách mới)
*Device: Mở app trên device ảo android trên máy tính.
Tạo project đầu tiên:
Bước 1: bấm vào Create new project… sẽ hiện lên
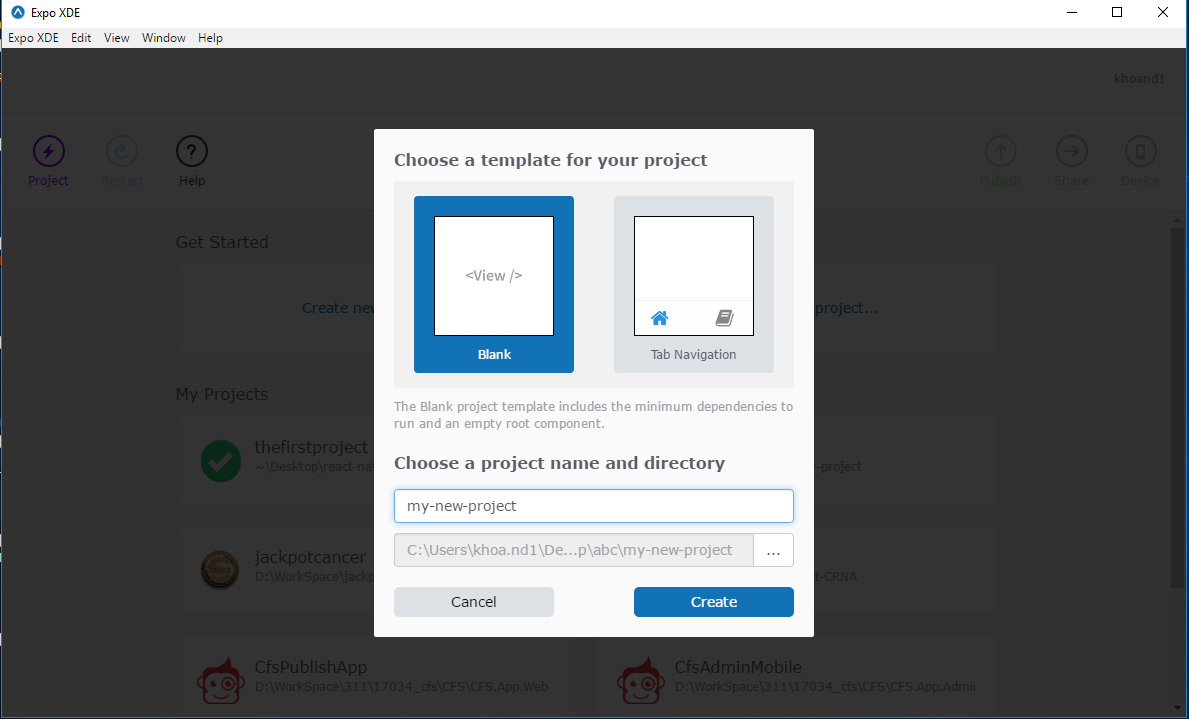
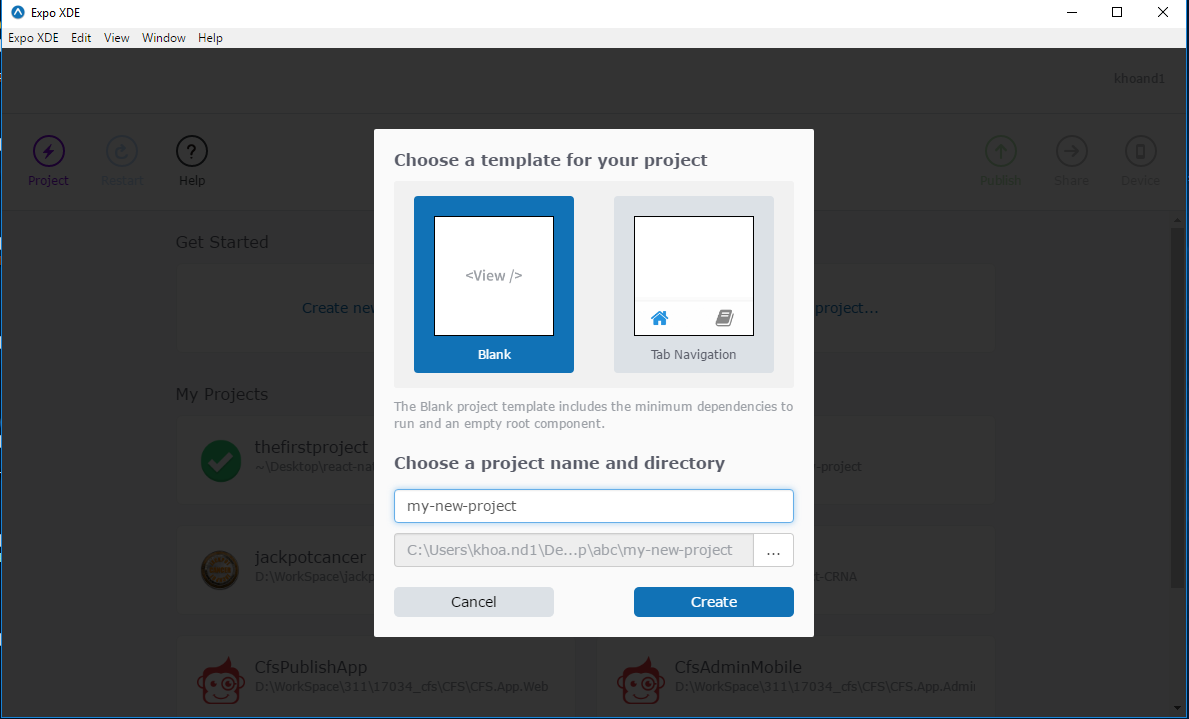
 chọn blank điền tên project và trỏ đường dẫn tới vị trí đặt source code và bấm create. (với option tab Navigation sẽ add thêm một package là react-navigation mình sẽ hướng dẫn cụ thể trong các bài viết tiếp theo hiện tại mình sẽ chọn blank).
chọn blank điền tên project và trỏ đường dẫn tới vị trí đặt source code và bấm create. (với option tab Navigation sẽ add thêm một package là react-navigation mình sẽ hướng dẫn cụ thể trong các bài viết tiếp theo hiện tại mình sẽ chọn blank).
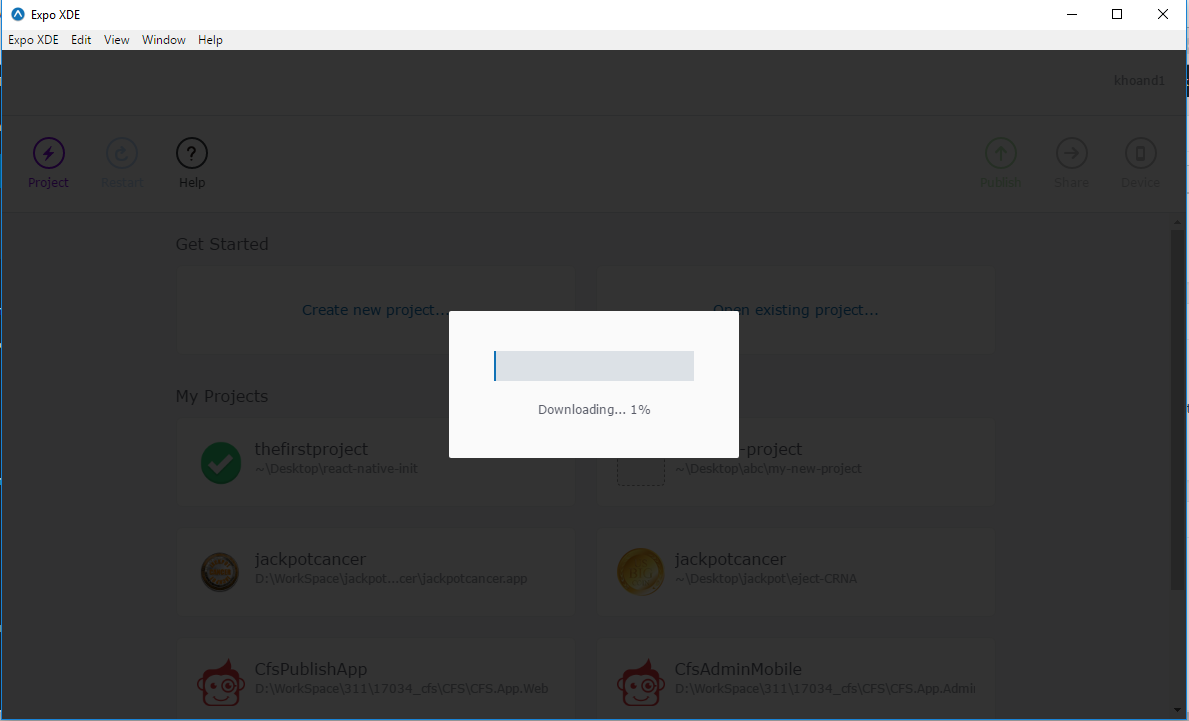
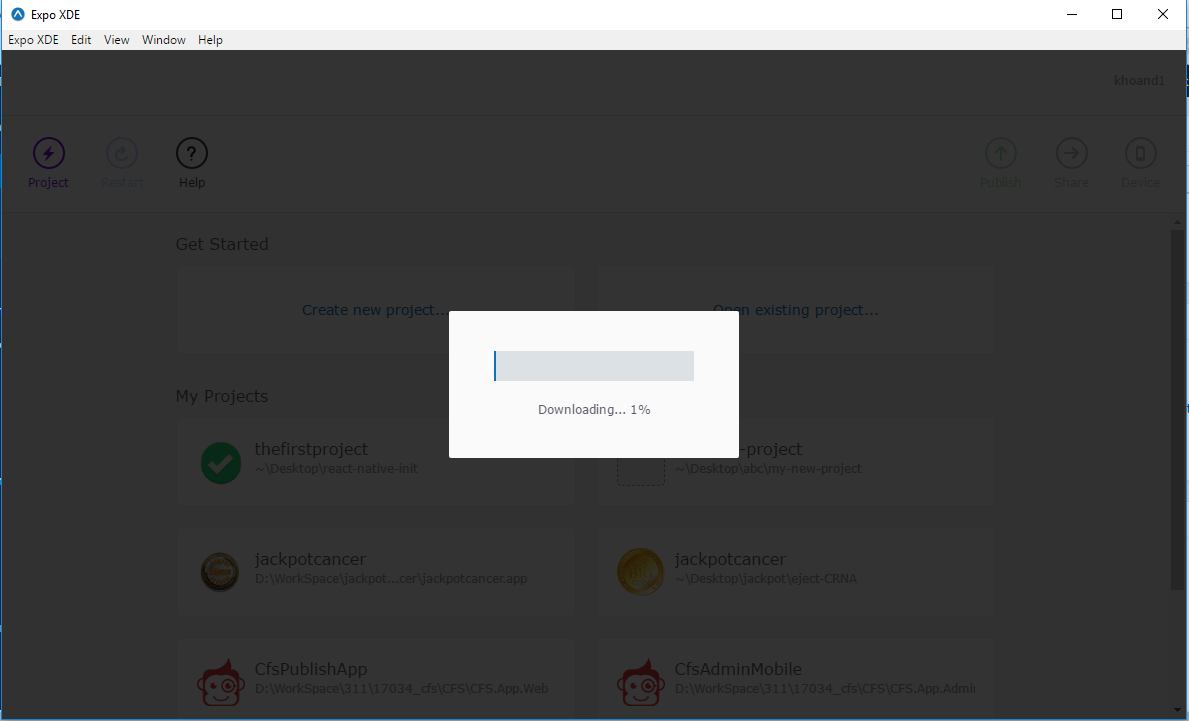
 Màn hình chờ xuất hiện đợi vài phút(hoặc có thể nhanh hơn) cho download và giải nén. Đây là tính năng mới được thêm vào XDE, lúc trước thì tạo hoàn toàn bằng command line rồi trỏ vào project cấu hình rất phức tạp, giờ thì thật sự rất đơn giản, không khác gì tạo project với visual studio hay androdi studio… cảm ơn tới Expo!!!.
Màn hình chờ xuất hiện đợi vài phút(hoặc có thể nhanh hơn) cho download và giải nén. Đây là tính năng mới được thêm vào XDE, lúc trước thì tạo hoàn toàn bằng command line rồi trỏ vào project cấu hình rất phức tạp, giờ thì thật sự rất đơn giản, không khác gì tạo project với visual studio hay androdi studio… cảm ơn tới Expo!!!.
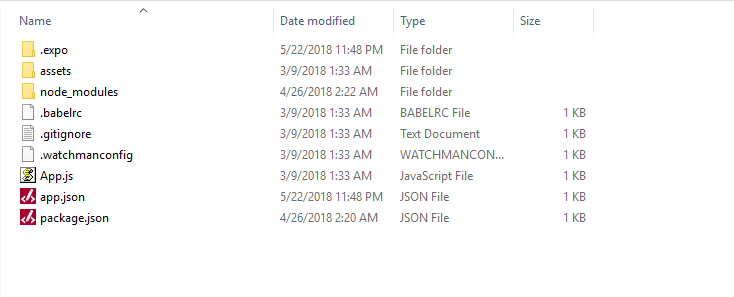
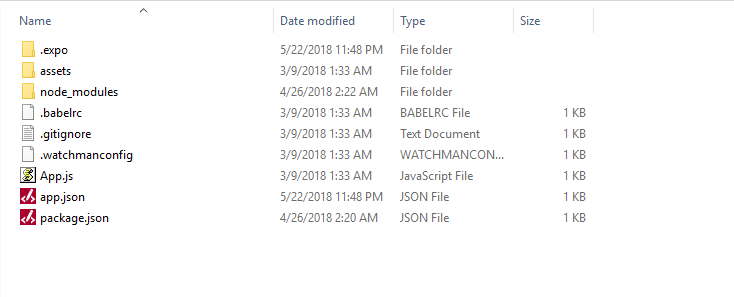
Sau khi giải nén project (xde sẽ tự giải nén sau khi download) sẽ có cấu trúc:
 Mình giải thích qua về cấu trúc project và những file quan trọng:
Mình giải thích qua về cấu trúc project và những file quan trọng:
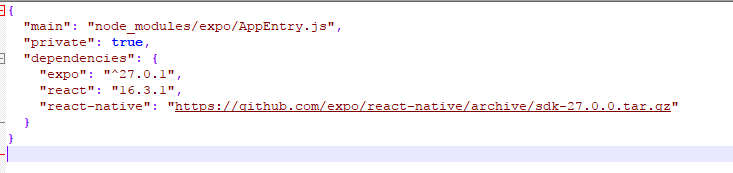
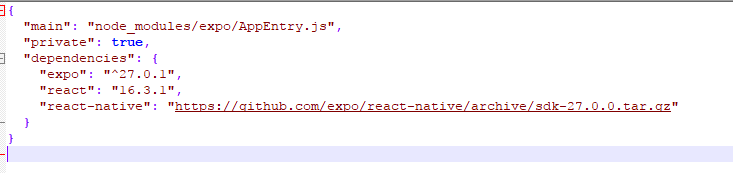
*package.json: Chứa thông tin về project (tên, version…), packages sử dụng, tên file entry(file main) của ứng dụng, các package mặc định(expo SDK, react, react-native)
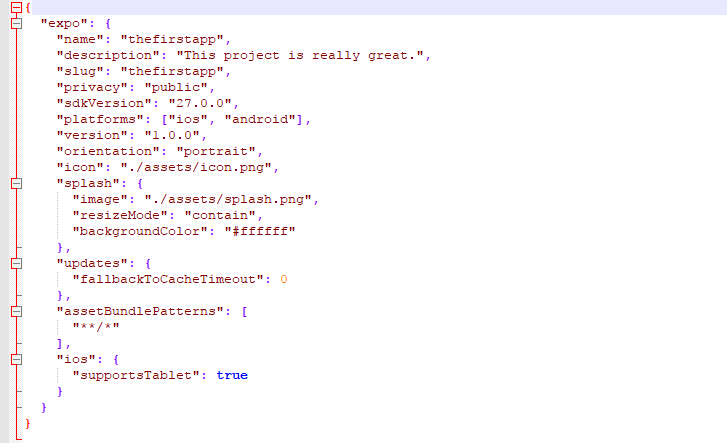
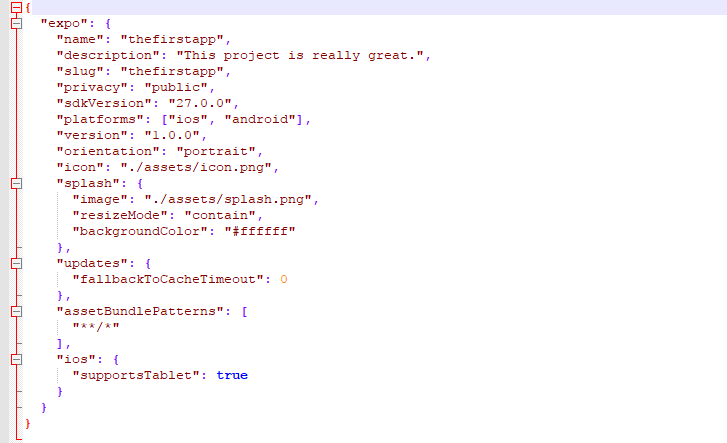
*app.json: chứa thông tin về expo (tên, mô tả, version…), cấu hình cho android và ios (chi tiết thông tin từng thuộc tính xem tại https://docs.expo.io/versions/v27.0.0/workflow/configuration)
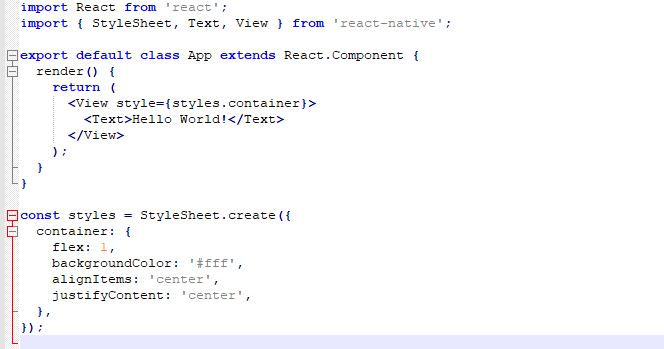
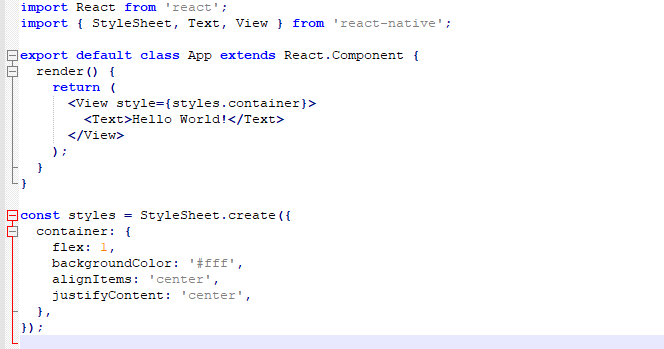
*App.js file main cho ứng dụng, chứa code react native
*node_modules: chứa các gói sau khi download từ npm.
package.json:
 app.js:
app.js:
 app.json:
app.json:
 * note: Text, View…là các component trong react native nó tương đương với thẻ div, p.. trong reactjs. Mình sẽ có bài post với ứng dụng thực tế sử dụng tất cả các component này.
* note: Text, View…là các component trong react native nó tương đương với thẻ div, p.. trong reactjs. Mình sẽ có bài post với ứng dụng thực tế sử dụng tất cả các component này.
Bước 2: Để mở được ứng dụng vừa download test trong device thật cần tải app client tương ứng với môi trường. Mình dùng iphone nên sẽ test qua iphone với android cũng tương tự.

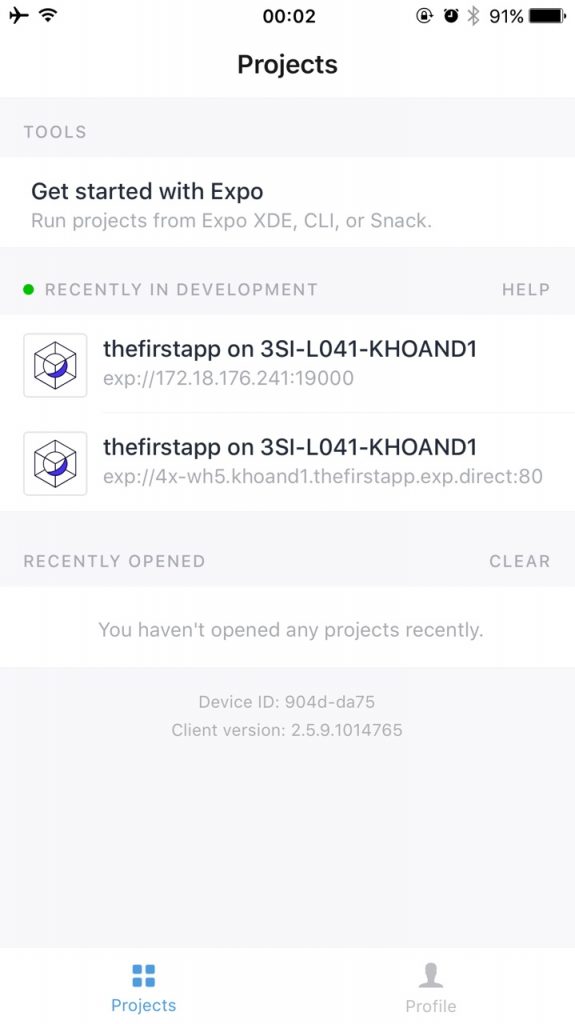
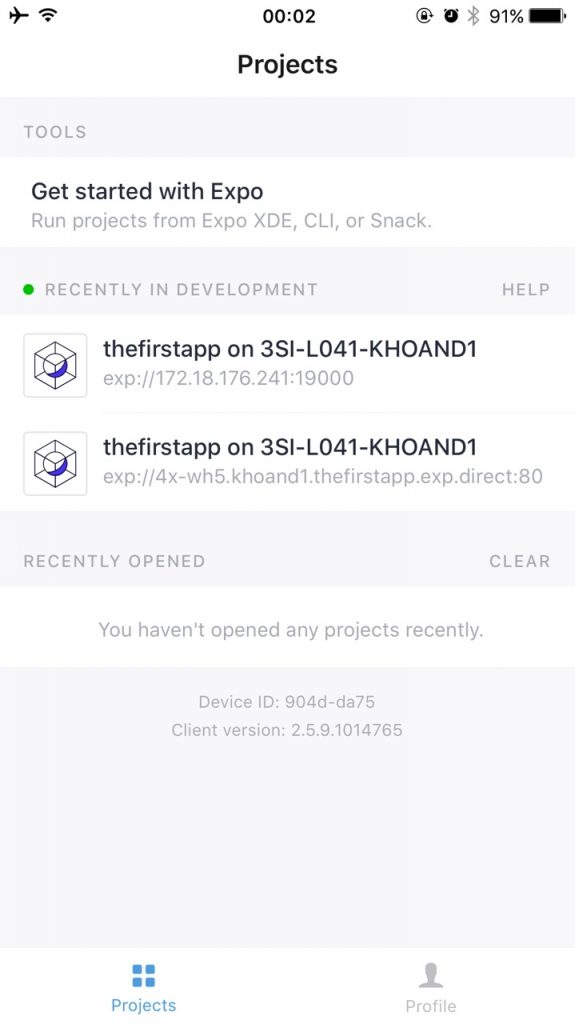
 đây là màn hình sau khi cài đặt expo client app trên device iphone của mình, mở project trong xde sẽ tự ăn vào app, trong trường hợp nếu không tự ăn thì bạn cần send link app expo tơi mail rồi vào mail mở.
đây là màn hình sau khi cài đặt expo client app trên device iphone của mình, mở project trong xde sẽ tự ăn vào app, trong trường hợp nếu không tự ăn thì bạn cần send link app expo tơi mail rồi vào mail mở.
Bấm vào thefistapp(tên ứng dụng mình đã đặt lúc trước) ứng dụng sẽ bundle file javascitp :

Kết quả hiển thị:
 Hot reloading cho phép ứng dụng tự động update khi có thay đổi về code. Kết quả:
Hot reloading cho phép ứng dụng tự động update khi có thay đổi về code. Kết quả:
Một ứng dụng đa nền tảng đã sẵn sàng!!!, hi vọng bài viết của mình sẽ giúp cho các bạn mới tìm hiểu react native, cũng như những bạn muốn chuyển qua code app đa nền tảng với react native thêm thông tin rõ ràng, dễ hiểu hơn, tiếp cận nhanh hơn.
5. Nguồn tài liệu học react native
https://facebook.github.io/react-native/
ebook:
http://opencarts.org/sachlaptrinh/pdf/19253.pdf
http://opencarts.org/sachlaptrinh/pdf/19080.pdf
– Các bài viết tới mình sẽ hướng dẫn sâu hơn về react native, cách cấu trúc project, component, style sheet và cách sử dụng, build một ứng dụng hoàn chỉnh ra Apk và Ipa.