Một trong những điều khó khăn nhiều nhà phát triển Android mới là làm thế nào để hỗ trợ nhiều kích cỡ màn hình trong ứng dụng của họ. Khi một ứng dụng Android được thiết kế, nhà phát triển ứng dụng phải tạo ra một trải nghiệm dành cho người dùng nhất quán trên tất cả các thiết bị. Do đó, ứng dụng phải hỗ trợ để chạy được trên nhiều thiết bị với kích thước màn hình, độ phân giải màn hình, và mật độ điểm ảnh khác nhau .
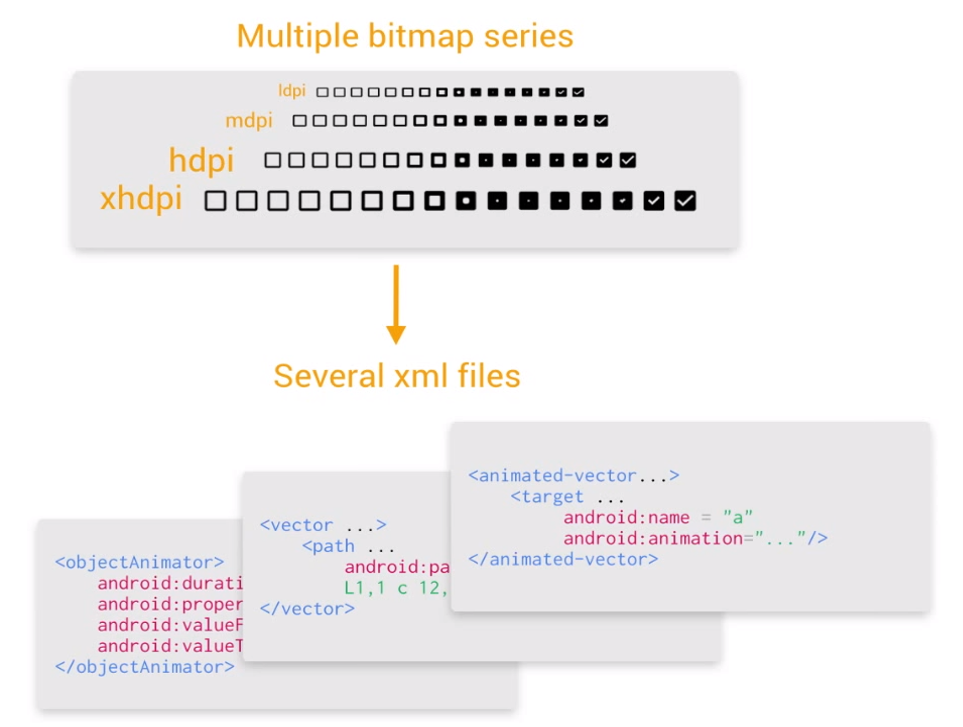
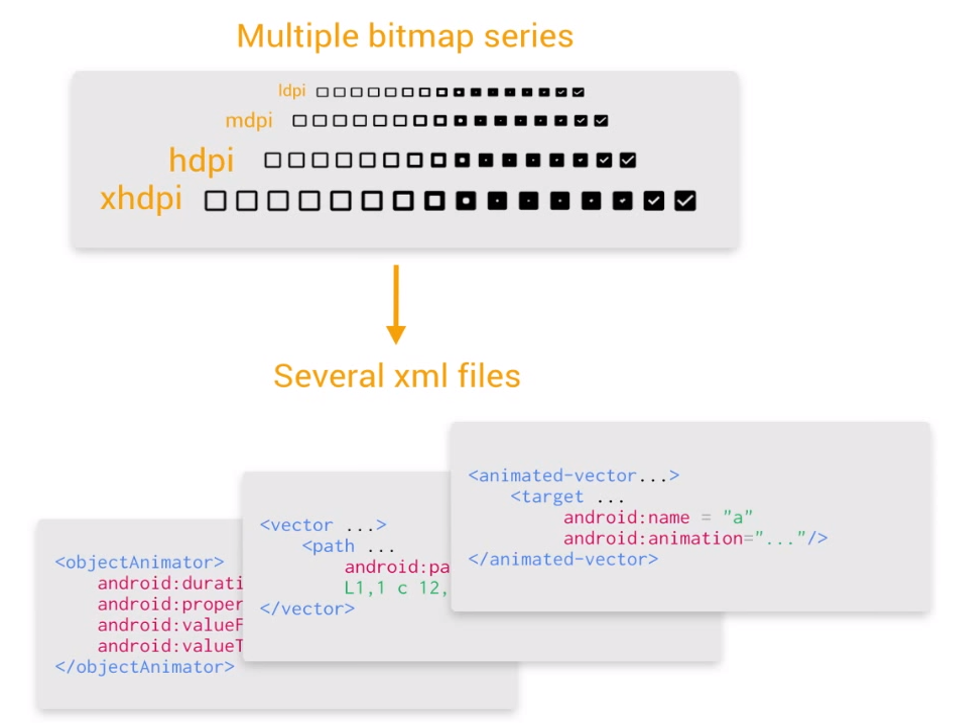
Trong Android, giải pháp điển hình cho vấn đề này là tạo ra nhiều phiên bản của hình ảnh của bạn với các giá trị dpi khác nhau (dots per inch) để hỗ trợ các kích thước màn hình và mật độ điểm ảnh chạy trên các thiết bị khác nhau (VD: Samsung Galaxy S5 LTE-A 5.1 inch độ phân giải 1440x2560px, mật độ điểm ảnh 576ppi còn Samsung Galaxy S3 720x1280px, mật độ điểm ảnh 306ppi).

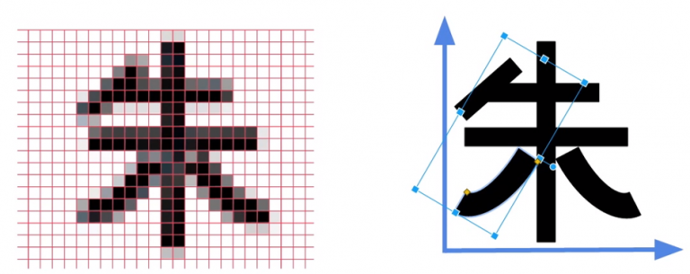
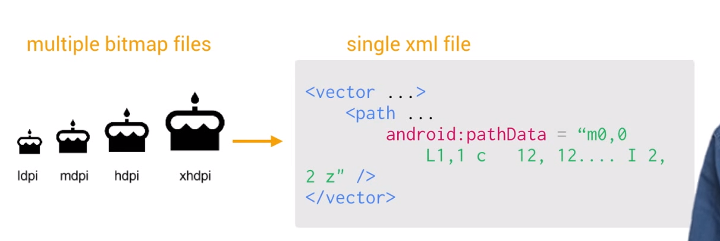
Thật không may, cách tiếp cận này dẫn đến tốn thêm khá nhiều thời gian và công sức để tạo ra các phiên bản ảnh khác nhau và hơn nữa còn chiếm dụng thêm tài nguyên khi build tập tin apk của ứng dụng (và các thiết bị) để lưu trữ chúng. Trong Android Lollipop (API 21), Google cuối cùng cũng hỗ trợ cho Vector Images Asset, cho phép hình ảnh được biểu diễn hình học như là một tập hợp các điểm, đường, và đường cong, cũng như thông tin liên quan đến màu sắc trên duy nhât một file XML và tận dụng khả năng mở rộng, tùy biến của nó hỗ trợ cho tất cả các mật độ điểm ảnh cho các thiết bị khác nhau.
No SVG for you
SVG (viết tắt của Scalable Vector Graphics) đã được phát triển bởi World Wide Web Consortium (W3C) kể từ năm 1999, là loại định dạng hình ảnh mở, được dùng miêu tả các hình ảnh đồ họa véc tơ hai chiều, tĩnh và hoạt hình, thường dành cho ứng dụng trên các trang mạng. SVG có thể phóng to thu nhỏ mọi kích cỡ mà không giảm chất lượng hình ảnh, một đặc tính ưu điểm hơn nhiều các tập tin định dạng nhị phân khác (GIF, PNG, …). Trước phiên bản Android API 21 (Lollipop), măc dù việc hỗ trợ cho SVG không xuất hiện trên Android nhưng có nhiều thư viện mở cho phép các nhà phát triển để làm việc với các tập tin SVG trên Android, như AndroidSVG thư viện. Giải pháp của Android để vectorizing hình ảnh trong Android Lollipop và các phiên bản mới hơn (gần đây nhất là Android N ) là VectorDrawable và AnimatedVectorDrawable lớp. Tôi khuyên bạn không sử dụng các định dạng SVG với các ứng dụng Android của bạn, thay vào đó, hãy xem xét chuyển đổi các tập tin SVG của bạn về VectorDrawables và Vector Asset Studio phát hành trong Android Studio 1.4.
VectorDrawables
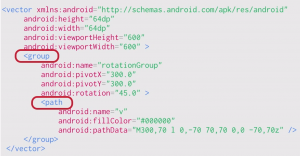
Lớp VectorDrawable được giới thiệu ở Android API 21 cho phép bạn vẽ một đối tượng dưới dạng tĩnh trong một tập tin XML. Là một subclass của Drawable , bạn có thể dễ dàng tích hợp VectorDrawables vào bất kỳ đoạn code nào có sử dụng Drawables, nhưng lưu ý rằng khi VectorDrawable chỉ được sử dụng trong các phiên bản SDK kể từ Lollipop trở lên, hay cho các thiết bị chạy Android 5.0 trở lên. VectorDrawables chia sẻ một số điểm tương đồng với các định dạng SVG như việc sử dụng thuộc tính <path> phục vụ cho các tác vụ “moveto, line, curve, arc và closepath”. Các thuộc tính “android: pathData” sử dụng định dạng giống như thuộc tính “d” trong tạo dữ liệu đường dẫn của SVG. Để tạo một VectorDrawable , các thành phần của nó được định nghĩa bên trong một phần tử <vector> và lưu trong file XML.
Các điểm cần chú ý khi sử dụng class VectorDrawable đó là :
- VectorDrawable không chạy được trong các thư viện (phiên bản SDK) mà Android không hỗ trợ, do đó nó sẽ chỉ làm việc trong Android 5.0 trở lên (Lolipop); các phiên bản API cũ hơn sẽ phải chờ support.
- VectorDrawable không đọc hoặc hỗ trợ các định dạng SVG
- VectorDrawable không hỗ trợ gradients và các pattern.
Các định dang SVG không được hỗ trợ nhưng Vector Drawable sử dụng cấu trúc và định dạng gần giống như các đặc tính của SVG. Do đó, chúng ta có thể convert một file định dạng SVG sang VectorDrawable dưới định dạng file xml bằng Tool riêng.

 AnimatedVectorDrawables
AnimatedVectorDrawables
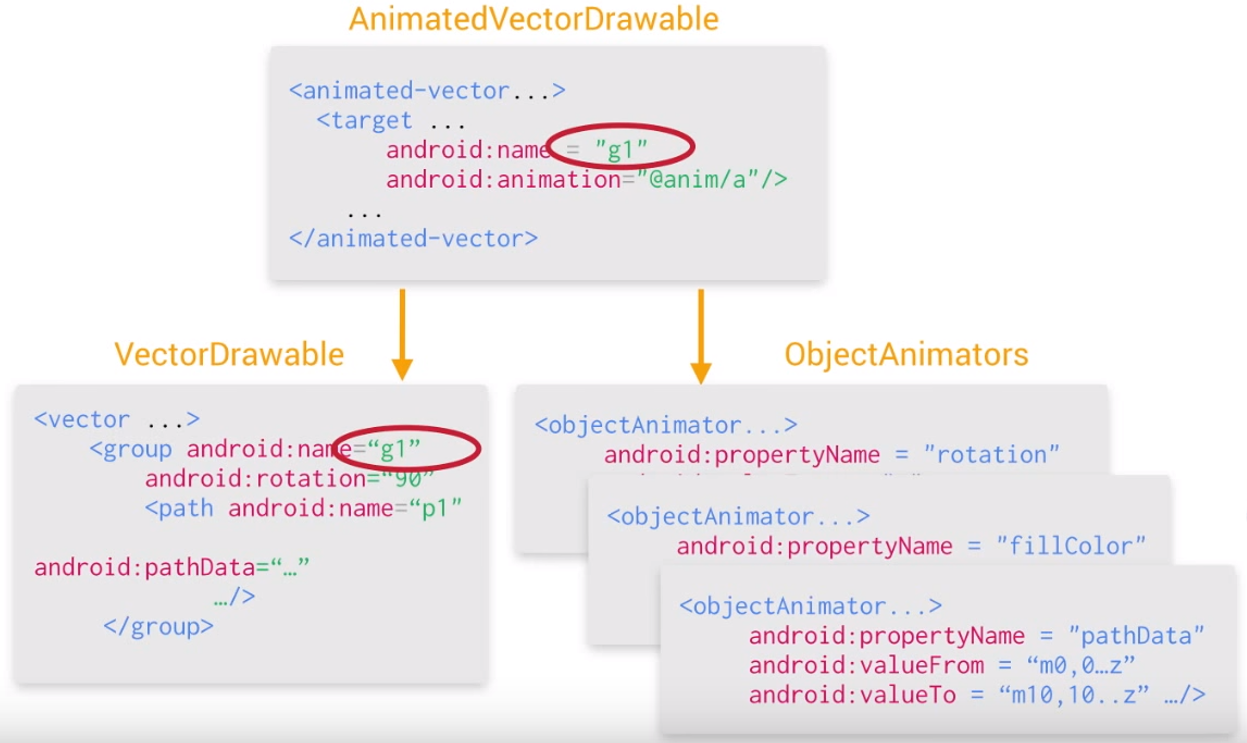
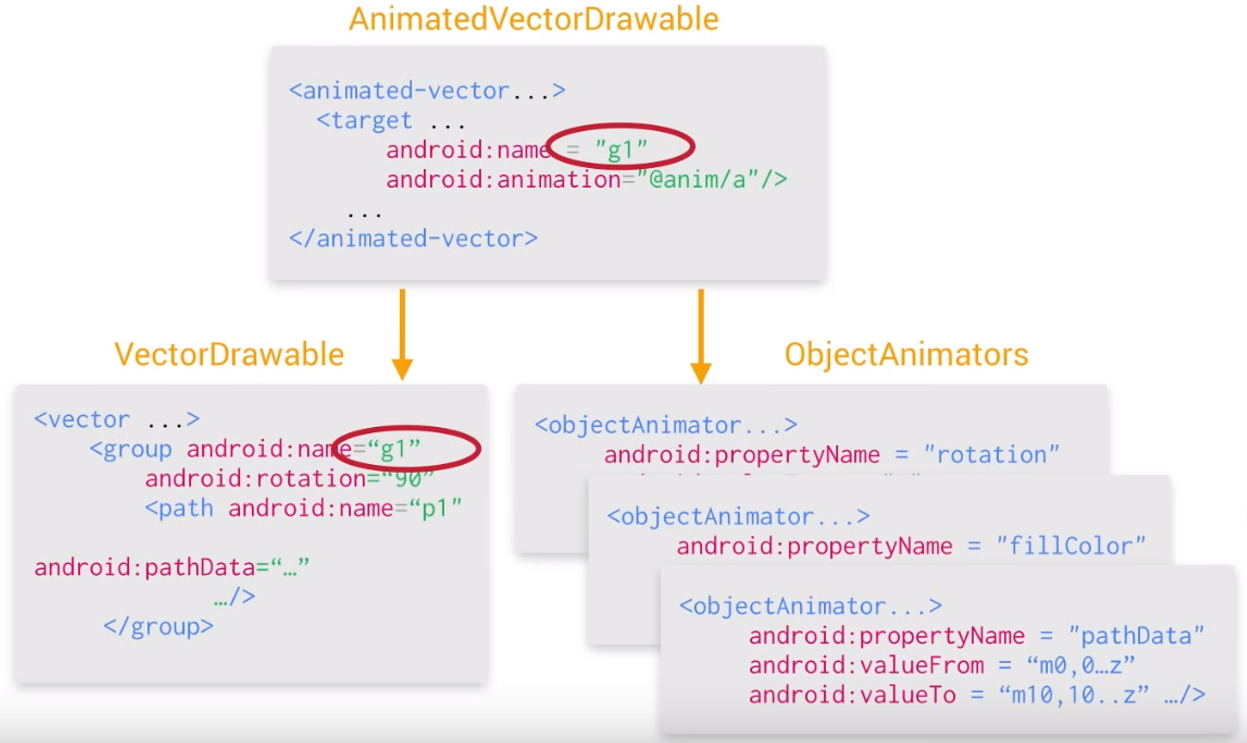
Một lớp mới cũng được giới thiệu trong Android Lollipop hỗ trợ việc tạo đồ họa cho vector là AnimatedVectorDrawable. Cũng giống như lớp VectorDrawable , AnimatedVectorDrawable được extend từ Drawable nhưng không phải là một lớp con của VectorDrawable như tên gọi dễ nhầm lẫn của nó. AnimatedVectorDrawable cho phép bạn tạo animation cho một VectorDrawable để tạo ra một “Animated Drawable”.
 Không giống như VectorDrawables chỉ cần một file XML, AnimatedVectorDrawable được tạo ra dưới một hoặc thậm chí là hai file XML, một choVectorDrawable sử dụng cho Animated và một cho Animator (ObjectAnimator hoặc AnimatorSet ). Cũng giống Như lớp VectorDrawable , hiện nay Android không thực hiện việc hỗ trợ thư viện đầy đủ cho lớp AnimatedVectorDrawable (Từ Android Lolipop trở lên).
Không giống như VectorDrawables chỉ cần một file XML, AnimatedVectorDrawable được tạo ra dưới một hoặc thậm chí là hai file XML, một choVectorDrawable sử dụng cho Animated và một cho Animator (ObjectAnimator hoặc AnimatorSet ). Cũng giống Như lớp VectorDrawable , hiện nay Android không thực hiện việc hỗ trợ thư viện đầy đủ cho lớp AnimatedVectorDrawable (Từ Android Lolipop trở lên).
 Performance
Performance
Để sử dụng hiệu quả VectorDrawables và AnimatedVectorDrawable chúng ta cần lưu ý những điểm sau:
- Simplity the path
- Limit the image size
- Use the internal cache
Tool convert SVG to VectorDrawable
Ta có thể dễ dàng tạo một file XML VectorDrawable từ file SVG có sẵn như sau:
- Drop file SVG vào tool


- Và nhận lại file XML VectorDrawable
- Thử preview trong Android Studio

Ngoài ra , chúng ta có thể sử dụng AniamtedVectorDrawable và VectorDrawable để tạo những bức ảnh động ngay tronng app của mình như ví dụ sau :
Lời kết
Theo tôi, sự tiện dụng và hữu ích của VectorDrawable và AniamtedVectorDrawable là rất tuyệt vời và không phải bàn cãi, rất có thể nó sẽ thay thế cho việc sử dụng các file ảnh PNG, JPG, GIF … bên trong các ứng dụng Android trong tương lai không xa nhưng “không phải bây giờ”. Hiện tại , PNG – đại điện cho các file ảnh phổ biến nói chung vẫn còn rất xa với “cái chết” trong Android. “Vector Image” tốt nhưng chưa đủ phổ biến (support cho tất cả các phiên bản Android), chưa đủ tiện lợi (vẫn cần tool 
Good luck have fun 


GLHF

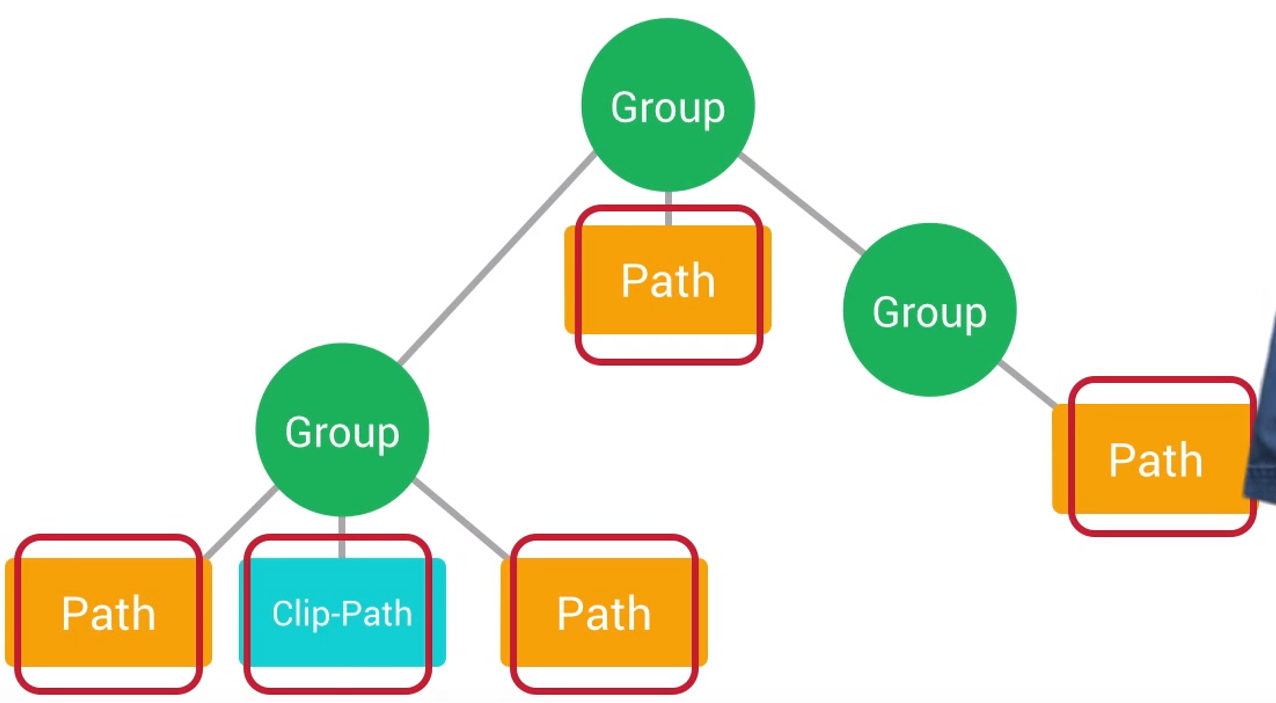
 Cấu trúc của VectorDrawable trong file XML
Cấu trúc của VectorDrawable trong file XML