Official page: http://facebook.github.io/react-native/
Showcase: http://facebook.github.io/react-native/showcase.html
Video intro: https://www.youtube.com/watch?v=KVZ-P-ZI6W4
Tháng 3/2015, tại sự kiện F8 Facebook đã giới thiệu và đưa bộ thư viện lập trình javascript “React Native” lên GitHub giúp xây dựng mobile application trên nền tảng iOS. 6 tháng sau, phiên bản dành cho Android ra đời. Vậy React native là gì? Liệu đây có phải là tương lai của lập trình ứng dụng di động?
React Native là gì?
Trước tiên để hiểu React Native là gì, chúng ta cần phân biệt sự khác nhau giữa ứng dụng Native và Hybrid.
Native
Là ứng dụng được phát triển trực tiếp bằng ngôn ngữ của hệ điều hành đó cung cấp. Ví dụ với iOS là Objective-C, Swift và Android là Java. Do là ngôn ngữ trực tiếp cũng như không phải thông qua ứng dụng nào khác nên tốc độ là nhanh nhất. Nhưng mỗi ngôn ngữ lập trình viên học, chỉ được sử dụng trên một nền tảng nhất định, mà không thể đem sang nền tảng khác.
Hybird
L chương trình phần mềm trên điện thoại di động được viết dựa trên nền tảng web (html5, css3, javascript), bản chất hoàn toàn là ứng dụng web nhưng có thêm được các tính năng thao tác phần hệ điều hành. Với tư duy “viết một lần, triển khai nhiều nơi”, việc sử dụng hybrid sẽ tiết kiệm được rất nhiều công sức cho lập trình viên khi chỉ với kiến thức về một framework mà có thể dùng trên các nền tảng khác nhau. Nhưng hạn chế lớn nhất của Hybird đó là về mặt hiệu suất và trải nghiệm người dùng.
React Native
React Native không phải là native, cũng không phải là Hybird. React Native là một framework cho phép các lập trình viên xây dựng các ứng dụng trên nền tảng Android và iOS sử dụng ngôn ngữ lập trình javascript nhưng mang lại trải nghiệm native app thực sự.
Với tư duy “học một lần, sử dụng nhiều nơi”, React Native mang lại sự lựa chọn mới hoàn toàn cho các lập trình viên muốn xây dựng ứng dụng di động. Các lập trình viên có sẵn kiến thức về javascript có thể vừa làm web, đồng thời xây dựng ứng dụng di động sử dụng javascript mà vẫn mang lại trải nghiệm native cho người dùng.
React Native hoạt động như thế nào?
Ứng dụng viết bằng React Native được chia làm 2 phần: phần view(hiển thị) và phần xử lý.
Phần hiển thị được biên dịch từ javascript sẽ map với những component của hệ thống ví dụ: điều hướng, tab, touch…
Phần xử lý vẫn được thực hiện trực tiếp bằng ngôn ngữ javascript: ví dụ phần tính toán “1+1=2” sẽ được xử lý dưới bộ core thực thi Javascript, không phải thông dịch qua Java hay Swift/Objective-C.
Ưu nhược điểm của React Native
Ưu điểm:
- Học một lần sử dụng nhiều nơi.
- Build nhanh chóng.
- Khả năng tái sử dụng code cao.
- Mang lại trải nghiệm giống như native.
Nhược điểm:
- Còn thiếu nhiều component view (có thể đợi cộng đồng phát triển lên).
- Chỉ hỗ trợ 2 nền tảng iOS và Android.
- Windows và linux chưa có official support từ React Native team (chờ đợi).
- Không thể build được ứng dụng quá phức tạp như native.
- Khó tiếp cận (theo nhiều developer nhận xét).
- Chưa có IDE hỗ trợ (IDE dành riêng cho React Native chưa được release https://www.decosoftware.com).
Chạy ứng dụng React Native cho Android trên Window
Không khó để tìm tut hướng dẫn chạy React Native trên Mac, nhưng trên window do chưa được hỗ trợ từ phía Developer team nên có đôi chút khó khăn hơn.
Environment setup
Environment setup để chạy được React Native cho Android trên Window tham khảo tại: https://facebook.github.io/react-native/docs/android-setup.html
- Git.
- NodeJS và NPM bản mới nhất.
- Java SDK.
- Android SDK và một vài pakage trong SDK theo link bên dưới.
- Add thêm Environment Variables ANDROID_HOME và JAVA_HOME cho Window.
- Máy Android ảo (suggest Genymotion).
Run App
Đầu tiên, cần cài react-native với scope global, để có thể sử dụng react-native tại bất kì đâu với lệnh (chỉ cần chạy 1 lần):
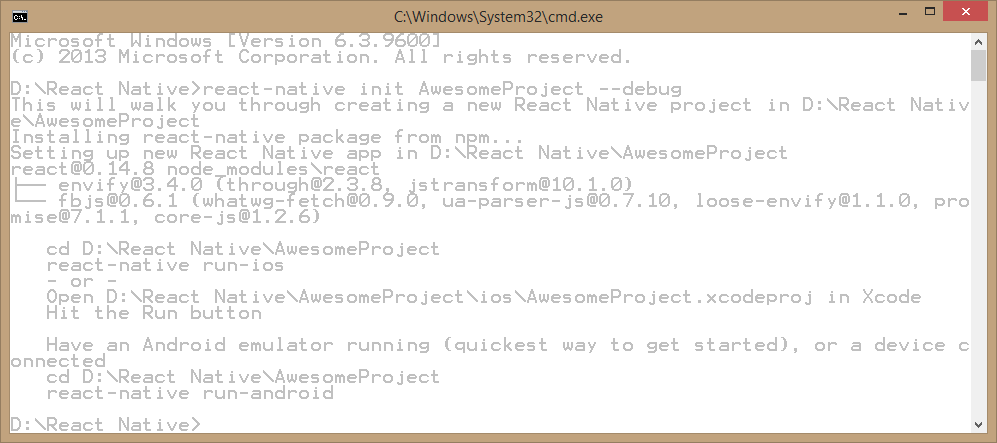
Init app:
(khi thêm –debug phía sau lệnh này sẽ hiển thị thông tin lỗi nếu có).
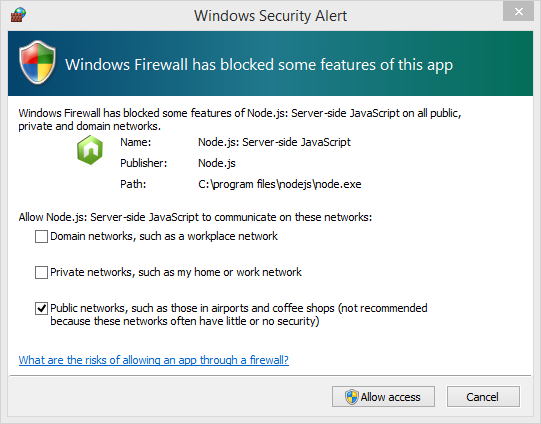
Allow access network.

Mở sẵn máy ảo Genymotion.
Để chạy app lên máy ảo cần gõ 2 lệnh bên trong project vừa được tạo (AwesomeProject):
(giữ nguyên command này, mở 1 command khác chạy lệnh bên dưới)
Sau khi chạy lên Genymotion trông sẽ như thế này:

Tip: Để không phải mở 2 cửa sổ chạy 2 lệnh trong command cùng lúc, có thể tạo 1 file run.bat bên trong project với nội dung:
Edit file “index.android.js” thành:
Chạy lại file “run.bat” và đợi xem kết quả.
Kết luận
Số lương lập trình viên sử dụng React Native để tạo ứng dụng đang tăng lên chóng mặt, hơn 31k Star tại Giuhub https://github.com/facebook/react-native.git (và đang tiếp tục tăng) là một con số biết nói. Nếu bạn đã có trong tay kiến thức về Javascript và muốn nhảy sang viết ứng dụng di động, có thể nói React Native là 1 lựa chọn hoàn hảo.