Bài viết trước Phát triển ứng dụng đa nền tảng trên windows với Expo mình đã giới thiệu về react native, hướng dẫn triển khai ứng dụng với ví dụ hello world, bài viết này (Phần 2) mình sẽ đi chi tiết hơn về cấu trúc project, các component thường sử dụng trong ứng dụng react native, cách điều hướng màn hình, sử dụng StyleSheet để style giao diện và mình sẽ hướng dẫn một ứng dụng nhỏ về ứng dụng login tổng hợp kiến thức mình đã nói tới.


Nội dung của bài viết:
1. Cách cấu trúc project?
2. Các component sử dụng trong ứng dụng react native?
3. Style UI với StyleSheet.
4. Điều hướng màn hình với React Navigation
5. Ứng dụng Login
 1. Cách cấu trúc project?
1. Cách cấu trúc project?
Trong bài viết này mình sẽ hướng dẫn các bạn cấu trúc project với size nhỏ hoặc trung bình (ứng dụng không quá phức tạp về business, không quá nhiều trạng thái(state) cần quản lý, số lượng màn hình…), với các dự án size to hơn mình sẽ hướng dẫn quản lý trạng thái với redux trong bài viết tiếp theo sau khi đã có kinh nghiệm và kiến thức về phát triển ứng dụng với react native.
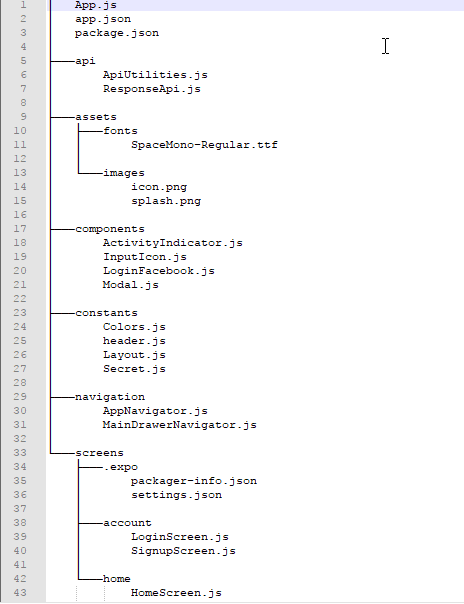
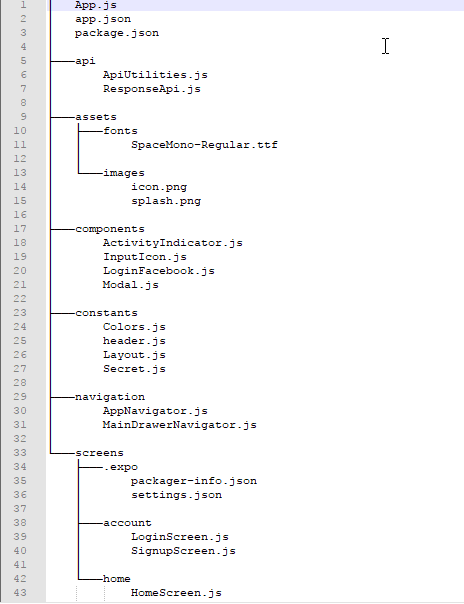
Cấu trúc folder và file: 
 Giải thích:
Giải thích:
1) App.js: file entry point (file này có chức năng giống file main, mã trong file này đượcc chạy đầu tiên).
2) app.json: file cấu hình cho ứng dụng (tên, mô tả, version code, facebookId, googleMap, quyển truy cập ứng dụng…).
3) package.json: file chứa thông tin, các gói thư viện (expo, react native, react navigation…)…trong quá trình phát triển.
4) folder api: chứa các file có mã xử lý giao tiếp với remote server.
5) assets: chứa file fonts, ảnh, icon dùng trong ứng dụng.
6) component: chứa các module dùng chung trong ứng dụng.
7) constants: các hằng số dùng chung. (ví dụ: color, string key AsynStorage,…).
8) navigation: chứa các file liên quan tới cấu hình điều hướng màn hình (liên quan tới navigation).
9) screens: chứa các thư mục, file UI, file logic xử lý data… để render màn hình.
2.Các component sử dụng trong ứng dụng react native?
Trên trang tài liệu chính thức của React Native có liệt kê tương đối nhiều component (thành phần vẽ UI) và api (giao tiếp tới phần cứng của hệ thống, animation, … như camera, animated…), mình sẽ giải thích một số component hay gặp phải và sử dụng trong quá trình phát triển ứng dụng, những component và API khó mình sẽ có bài hướng dẫn cách dùng và custom cụ thể ví dụ về MapView (bản đồ), Animated (di chuyển), CameraRoll (chụp ảnh), HeadlessJS (chạy ứng dụng background,..),..
Một số Component hay được sử dụng:
Text: vẽ text trên màn hình (giống thẻ p trong trình duyệt web nhưng không giống như web trong react native chỉ có Componet Text mới vẽ được text trên màn hình, trên web hầu như thẻ nào cũng vẽ được Text node)
View: Component chứa các component khác (giống thẻ div trong lập trình web).
ActivityIndicator: giống spiner trong lập trình web (chỉ ra một thao tác đang được thực hiện, ví dụ: call api, tính toán logic mất thời gian…)
Image: vẽ ảnh trên màn hình (giống thẻ img trong lập trình web)
Button, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, TouchableWithoutFeedback: vẽ một nút bấm trên màn hình (giống thẻ button trong trình lập trình web).
ScrollView: một container giống View nhưng cho phép scroll màn hình khi component chứa trong nó bị overflow.
Modal: giống modal trong lập trình web.
Switch: giống một button nhưng chỉ có hai giá trị là true và false (giống input type=’checkbox’ trong lập trình web)
TextInput: Component cho phép nhập dữ liệu người dùng (giống input type=’text’ trong lập trình web).
FlatList: vẽ một danh sách trên màn hình dưới dạng một list scroll (thay cho table trong lập trình web).
Picker: một list select giá trị (giống dropdownList trong lập trình web).
WebView: nhúng một trang web trên ứng dụng (giống thẻ frame trong lập trình web).
Ngoài ra còn có một số component đặc thù trên hai hệ điều hành :
Đối với IOS: SegmentedControllIOS:
DatePickerIos


Một số Api hay được sử dụng:
Alert: cửa sổ thông báo (giống alert trong lập trình web).
AsynStorage: lưu giá trị local không đồng bộ dưới dạng string (giống local storage trong lập trình web).
Animated: api điểu khiển chuyển động, hiệu ứng (giống animation, transfomation trong lập trình web).
CameraRoll: làm việc với camera của thiết bị.
Dimensions: lấy kích thước của thiết bị.
Keyboard: thao tác với bàn phím ảo trên thiết bị.
NetInfo: lấy thông tin về mạng trân thiết bị (kiểm tra kết nối, kiểu kết nối…)
StyleStyle: cho phép style UI (giống css trong lập trình web)
Ngoài ra còn một số Component và Api nhưng mình thấy không được sử dụng phổ biến, ngoài các Component và API được cung cấp trang docs chính thức của React Native, còn có thể dùng các component đã được lập trình viên khác custom đẩy lên npm.
3. Style UI với StyleSheet.
Trong react native các component giống như các thẻ trong lập trình web để style cho các Component ví dụ text màu đỏ, căn giữa, khung chứa cao 100%, border cho textinput… giống như style trong web react native sử dụng StyleSheet.
Nếu là lập trình viên web chuyển qua react native thì phong cách style này rất giống với css trong web (khác với android sử dụng file xml). Style trong react native sử dụng layout Flexbox, style tên thuộc tính dưới dạng camelcase (chữ đầu tiên của từ kế tiếp viết hoa giống quy ước của javascript) thay vì gạch ngang như trong lập trình web . ví dụ: css: background-color , style của react native: backgoundColor… nhìn chung style áp dụng là giống nhau chỉ khác cái mình để cập.
Cách sử dụng: 1) import StyleSheet trong module react-native
import { StyleSheet } from ‘react-native’;
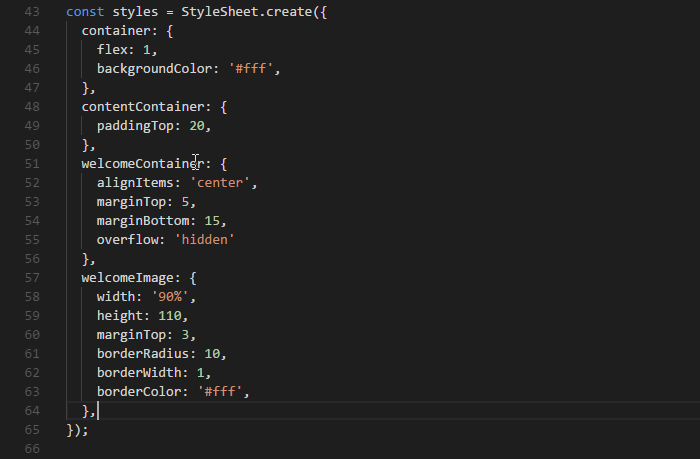
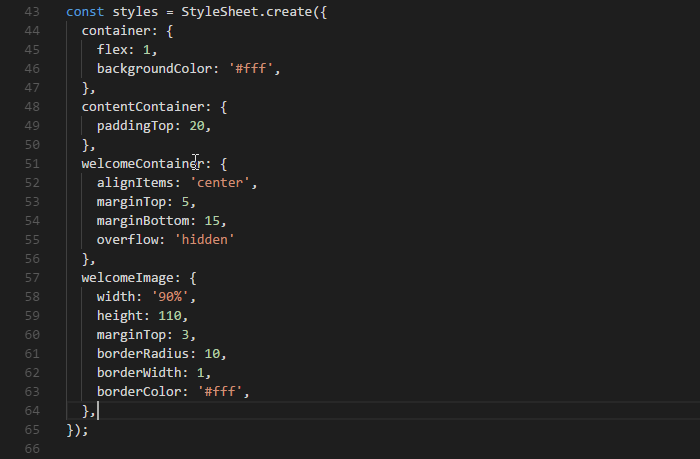
2) Khai báo style (giống như viết css):
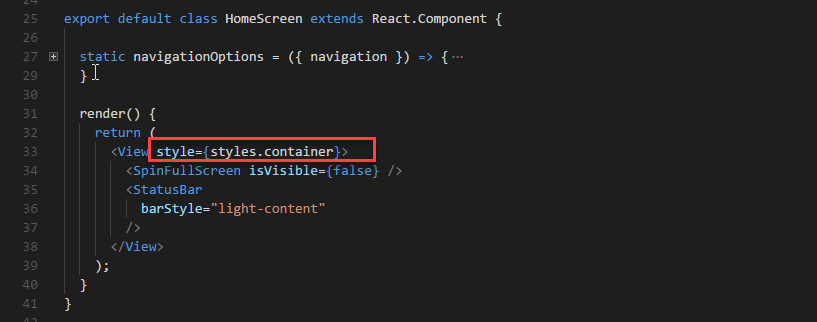
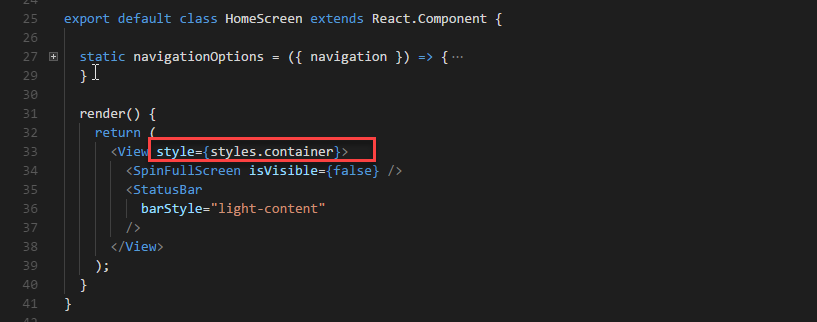
 3) Style cho component (giống style inline cho thẻ trong lập trình web):
3) Style cho component (giống style inline cho thẻ trong lập trình web):

 Nhìn vào cách style trong ứng dụng react native mình thấy nếu là lập trình web chuyển qua làm thì rất có lợi thế về việc có kinh nghiệm trong css có thể move qua style cho ứng dụng di động.
Nhìn vào cách style trong ứng dụng react native mình thấy nếu là lập trình web chuyển qua làm thì rất có lợi thế về việc có kinh nghiệm trong css có thể move qua style cho ứng dụng di động.
4. Điều hướng màn hình với React Navigation
Trong lập trình web nếu muốn điều hướng giữa các trang trong một ứng dụng web có thể dùng dùng thẻ a, trình duyệt sẽ lưu lại thông tin những lần điều hướng dưới dạng một stack link các trang để mỗi khi nhấn nút back hoặc forward các trang này sẽ được pop hoặc push tới/quay lại các trang mà ta thao tác trước đó, nhưng trong ứng dụng di động thì không có trình duyệt để di chuyển các màn hình trong native app như thế, vậy để điều hướng các màn hình với nhau, từ A tới B… thì có một số thư viện hỗ trọ việc này ví dụ như react route4, react navigation… cá nhân mình thì hay sử dụng react navigation vì một số lý do: dễ sử dụng, dễ custom, được support nhiều bởi cộng đồng. Mình sẽ hướng dẫn chức năng cơ bản (điều hướng màn hình custom header, tạo drawer navigation, tab navigation) với react navigation.
Trang Tài liệu chính thức cho thư viện, trên này có hướng dẫn rất chi tiết cho việc sử dụng thư viện, cách tạo drawer, tab …
mình sẽ giải thích về một số api quan trọng :
1) createStackNavigator: giống như trình duyệt đẩy các màn hình dưới dạng một stack, mỗi lần điều hướng. Ví dụ: điều hướng từ màn hình A(màn hình hiển thị ban đầu) tới màn hình B(màn hình hiển thị sau khi được điều hướng từ A), màn hình A sẽ được đẩy vào stack, tiếp theo là màn hình B, khi gọi api để quay trở lại, màn hình B sẽ bị pop khỏi stack để hiển thị màn hình A.
2) createDrawerNavigator: vẽ view dạng drawer (ngăn kéo, UI này rất hay thấy trên các ứng dụng di động).

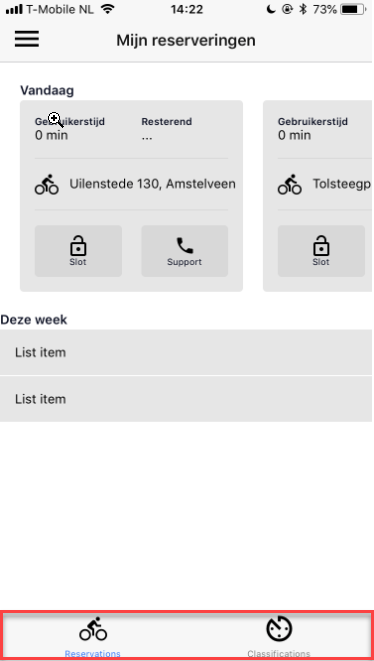
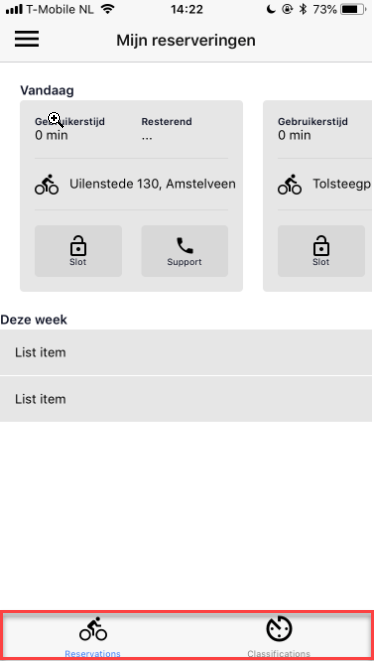
3) createBottomTabNavigator: tạo tab dưới cuối màn hình (ngoài ra còn tab trên top nhưng dạng dưới cuối sẽ thường gặp hơn):


Mình sẽ nói kỹ hơn về cách sử dụng trong ví dụ về tạo ứng dụng login.
5. Ứng dụng Login
Mình mô tả về ứng dụng :
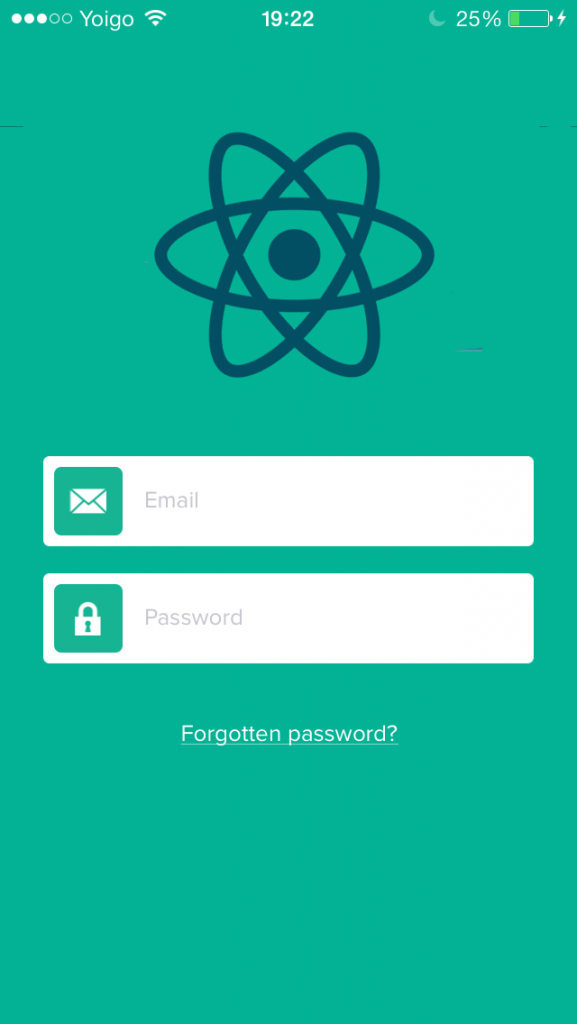
Ứng dụng có hai màn hình là login và home, khi bật ứng dụng màn hình login sẽ hiển thị để xác thực người dùng, nếu đúng thông tin sẽ điều hướng qua màn hình home, từ màn hình home có thể logout ra màn hình login.
Design màn hình:

 Source code của project: Github các bạn có thể get code về tham khảo và chỉnh sửa. Trong này mình đã cấu hình sẵn load ảnh font của ứng dụng, đã cài đặt thư viện react navigation, expo … cấu hình jest , để mở được project review trên điện thoại, mã nguồn cần được download về máy , trỏ cmd (Terminal trong mac OS) gõ npm install để cài các packages, sau đó mở XDE trỏ vào thư mục code và mở ứng dụng trong app expo client, như mình đã hướng dẫn trong phần 1.
Source code của project: Github các bạn có thể get code về tham khảo và chỉnh sửa. Trong này mình đã cấu hình sẵn load ảnh font của ứng dụng, đã cài đặt thư viện react navigation, expo … cấu hình jest , để mở được project review trên điện thoại, mã nguồn cần được download về máy , trỏ cmd (Terminal trong mac OS) gõ npm install để cài các packages, sau đó mở XDE trỏ vào thư mục code và mở ứng dụng trong app expo client, như mình đã hướng dẫn trong phần 1.
Các bài viết tiếp mình sẽ hướng dẫn cách sử dụng các component, api nâng cao, cách giao tiếp với native code, cấu trúc project react native với redux. Nếu có bất kì vấn đề bạn cảm thấy khó hiểu hoặc cần mình support gì comment bên dưới bài viết.