Đây là một bài tổng hợp lại việc ra đời (+ một số tích hợp vào Android) của một số widget/view tuân theo Material Design được thêm vào trong thư viện v28 design support.
P/S:
1. Material Design: Đây là một hệ thống thống nhất được kết hợp giữa lý thuyết, tài nguyên và công cụ để tạo ra một trải nghiệm kỹ thuật số. Trải nghiệm ở đây được hiểu là tăng trải nghiệm người dùng trên device: Các mảng màu, các component phẳng, tỉ lệ icon, tỉ lệ khoảng cách, hiệu ứng hình ảnh … đơn giản. Mọi người thường nhầm lẫn Material chỉ có trên Android vì quy chuẩn design (hoặc ngôn ngữ design) này được thiết lập bởi Google nhưng không hẳn vậy, nó cũng được áp dụng cả trên Web và iOS, mọi người có thể nghiên cứu thêm ở đây.
2. v28 Design Support: Đây là thư viện phục vụ cho design view, layout được “implementation” vào Android. Đây là thư viện chính thức cho Android 9.0 (Android P) . Mình cũng khá mong chờ được trải nghiệm những component design mới này trên các phiên bản Android P mới của Google, chắc chắn sẽ tăng rất nhiều trải nhiệm về thao tác, hiệu ứng, hiệu quả trong việc sắp xếp và sử dụng các UI trong 1 layout view.
1. Material Button
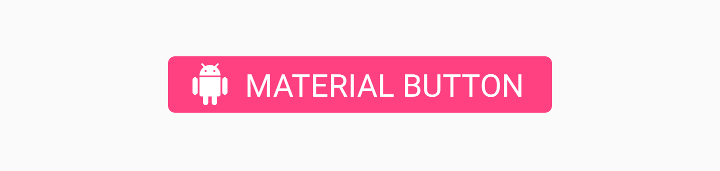
Là một widget được sử dụng để hiển thị 1 nút kiểu Material hiển thị trên giao diện người dùng. Đây là 1 class view được mở rộng từ class AppCompatButton mà bạn đã từng sử dụng trong các dự án Android trước đây, vậy đâu là điểm mới? Bên trong button này sẽ được thiết kế trông như thiết kế material tự nhiên, mà bạn không phải tự mình custom như trước đây.

Theo mặc định, class này sẽ mặc định sử dụng “accent color” trong theme để đổ màu cho background button cùng với màu trắng cho text trong button. Nếu bạn muốn thêm các một số kiểu thiết kế khác, chúng ta phải thêm một số thuộc tính riêng cho Material button:
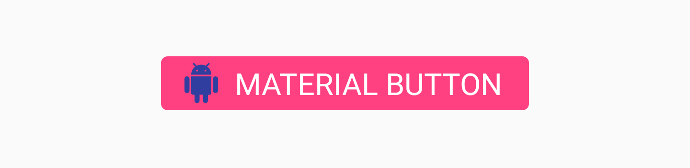
- app:icon —Sử dụng 1 drawable xác định để hiển thị icon ở đầu button.
- app:iconTint — Tô màu cho icon được sử dụng trong thuộc tính app:icon
- app:iconTintMode — Xác định chế độ sử dụng cho icon tint

- app:iconPadding — Padding áp dụng cho icon và text trong app:icon attribute

- app:additionalPaddingLeftForIcon — Xác định padding áp dụng cho phía bên trái của icon trong app:icon attribute

- app:additionalPaddingRightForIcon — Xác định padding áp dụng cho phía bên phải của icon trong app:icon attribute

- app:rippleColor — Màu sắc cho hiệu ứng làm gợn button.
- app:backgroundTint — Áp dụng tô màu cho background của button.
- app:backgroundTintMode — Xác định chế độ sử dụng cho background tint
- app:strokeColor — Màu viền button
- app:strokeWidth — Độ rộng của viền button

- app:cornerRadius — Xác định bán kính cho góc của button (Độ cong của 4 góc button).

2. CHIP
Chip cho phép chúng ta hiển thị 1 chip view bên trong 1 layout.Về bản chất, đây là 1 view hiển thị text bên trong 1 background tròn, mục đích giúp hiển thị tập hợp các textual được lựa chọn. Mình đang hiểu view này sẽ giúp ta hiển thị danh sách kiểu như các tag hay hashtag hay danh sách các đề suất cho ứng dụng (kiểu như catelogy) được chọn -> Cái này trên github khá nhiều library và mình cũng đã phải sử dụng cho dự án các lib này phục vụ cho việc hiển thị list tag, tuy nhiên việc custom hay tuỳ biến lại khá mệt …. nên nếu có CHIP view thì có thể sẽ giảm thời gian code hơn

Ngoài app:chipText như trong đoạn code trên, chúng ta có tập hợp các attributes khác như sau:
- app:checkable —Được sử dụng để khai báo check được bật hay chưa ?
- app:chipIcon — Được dùng để hiển thị icon trong chip

- app:closeIcon —Được dùng để hiển thị close icon trong chip

Ngoài ra, chip còn support 2 listerner là :
1 |
|
3. Chip group
Đây là 1 view tập hợp các Chip. Các bạn có thể tưởng tượng nó giống như quan hệ GroupView và View hoặc TableView và TableRow.

Mặc định, các chip sẽ được xuất hiện có thể khá chật chội trong ChipGroup. Để khắc phục việc đó, bạn có thể tạo spacing giữa các chip view:
- app:chipSpacing — Thêm spacing giữa các chip cả trên trục dọc và trục ngang.
- app:chipSpacingHorizontal — Thêm spacing giữa các chip trên trục ngang.
- app:chipSpacingVertical — Thêm spacing giữa các chip trên trục dọc.
- app:singleLine—Cho phép hiển thị GroupChip trên 1 row.

Khi sử dụng attribute này, vì chỉ hiển thị trên 1 row nên chúng ta cần cho chúng có thể scroll được để có thể xem được tất cả các chip:
4. Material CardView
Đây là class được thừa hưởng nhiều điểm giống với CardView và được cung cấp material style.
|
 Thực ra mình nghĩ đây chỉ là 1 widget nâng cấp cho CardView tuân theo Material style -> K đặc biệt cho lắm
Thực ra mình nghĩ đây chỉ là 1 widget nâng cấp cho CardView tuân theo Material style -> K đặc biệt cho lắm
5. Bottom App Bar
Đây là một widget mới, có thể mở ra một style design mới cho màn hình, rất có ích cho những màn hình đòi hỏi nhiều property hay nhiều setting …
Bottom App Bar là một component hoàn toàn mới cho phép chúng ta hiển thị toolbar ở phía dưới đáy của màn hình – cũng tương tự như thanh công cụ toolbar mà ta thường sử dụng (nhưng ở phía trên cùng của màn hình).
 Nó cũng được gán một thanh menu như toolbar bằng cách:
Nó cũng được gán một thanh menu như toolbar bằng cách:
1 2 3 4 5 6 7 | <android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> |
Khi nói đến một số kiểu thiết kế cho Bottom App Bar, một số thuộc tính bạn có thể dùng như:
- app:fabAttached — Trạng thái cho phép có hay không việc đính kèm thêm FAB (Floating action button) và trong bottom app bar.

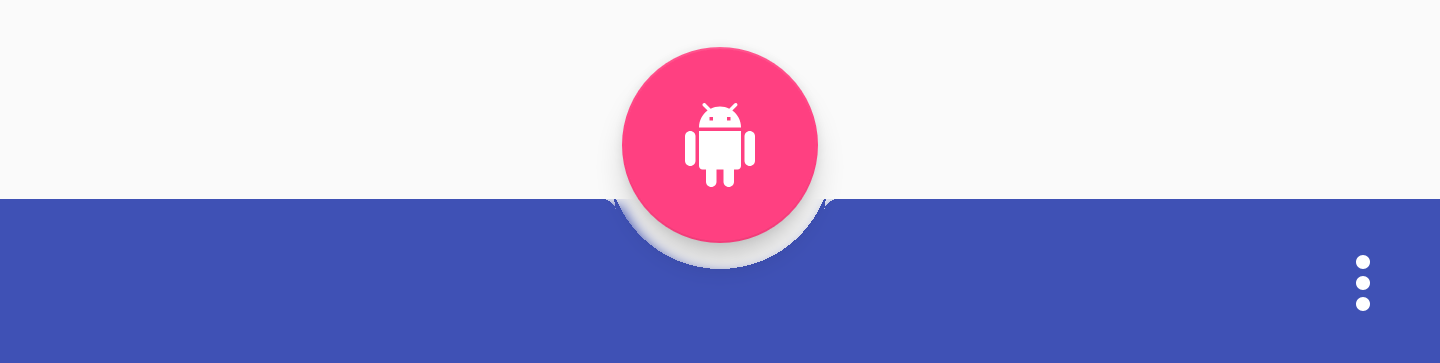
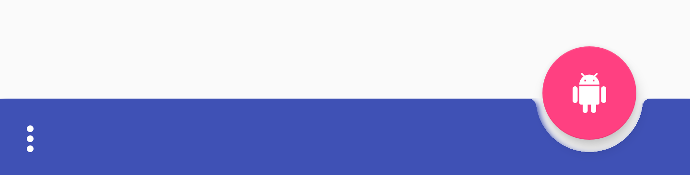
- app:fabAlignmentMode — Khai báo vị trí của FAB được gắn vào. Nó có thể là end:

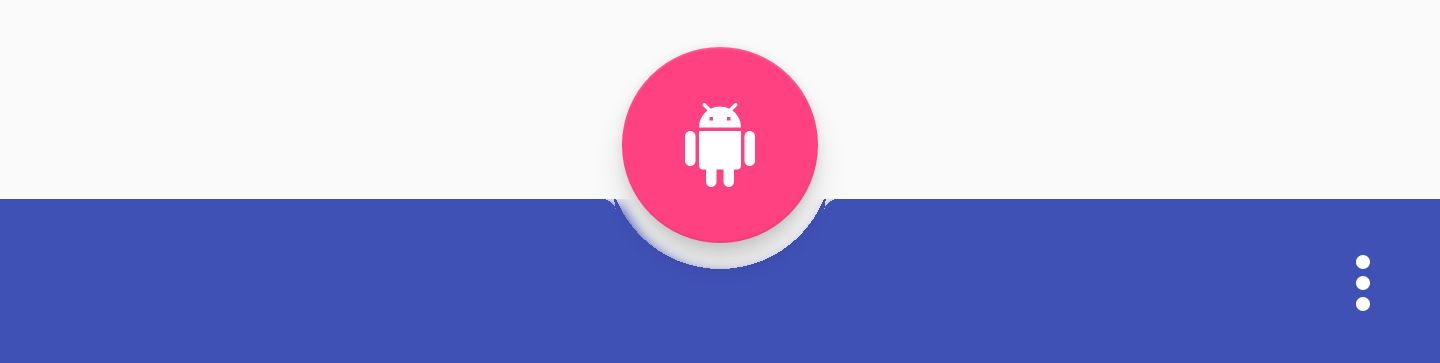
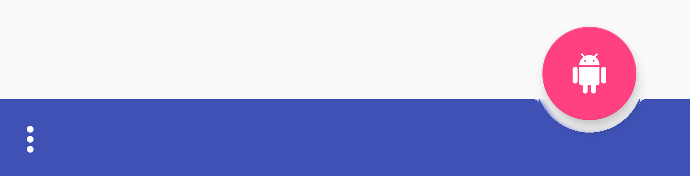
Hoặc cũng có thể là center:

- app:fabCradleVerticalOffset — Khai báo toạ độ theo chiều dọc so với FAB. Mặc định sẽ là 0dp

Hoặc nâng cao hơn chút:
- app:backgroundTint — Được sử dụng cho việc áp dụng tô màu cho background của view.
Lưu ý:
1. Chúng ta muốn sử dụng cả FAB và BottomAppBar thì phải để chúng bên trong CoordinatorLayout
2. Nên gọi “app:backgroundTint” thay cho việc gọi setBackground để quản lý background tốt hơn.
3. Gọi setTitle or setSubtitle sẽ không hiệu quả vì nó sẽ bị override hoặc empty.
Tổng kết:
Những widget mới này thực sự mang lại nhưng sự lựa chọn mới trong thiết kế màn hình cho mobile. Mình thấy khá hứng thú với việc các app lớn hay google sẽ hướng việc sử dụng BottomAppBar trong những trường hợp hay tình huống như thế nào? Cái này có thể sẽ là trend thiết kế mới cho các app sau này chăng :))) Hay lại quay về những bottom bar cổ điển kiểu BottomNavigationBar như trong Instagram hay Facebook hay Photo …
Bài viết có tham khảo:
https://medium.com/google-developer-experts/exploring-the-v28-android-design-support-library-2c96c6031ae8
https://medium.com/my-online-cafe/exploring-bottom-navigation-bar-in-android-a02fc4b9eebb
https://github.com/material-components/material-components-android
https://medium.com/@lupajz/the-place-for-bottomappbar-31e0db8f70b1